7еӨ§зҪ‘з«ҷи®ҫи®Ўи¶ӢеҠҝ
-
жүӢеҠҝеҸ–д»ЈзӮ№еҮ»
жҲ‘们йғҪе·Із»Ҹеҝҳи®°ж»ҡеҠЁжқЎжӣҫз»ҸжҳҜжңүеӨҡйә»зғҰпјҢеӨ§еӨҡж•°з”ЁжҲ·йғҪеҫ—з…һиҙ№иӢҰеҝғең°жҠҠйј ж Ү移иҮіеұҸ幕еҸідҫ§жқҘ移еҠЁиҝҷеҸӨиҖҒзҡ„ж»ҡеҠЁжқЎпјҡ

дҪңдёәдёҖеҗҚдё“дёҡдәәеЈ«пјҢжғіеҝ…дҪ дёҖе®ҡз”ЁиҝҮйј ж Үж»ҡиҪ®гҖҒе…үж Үй”®жҲ–и§ҰжҺ§жқҝпјҢйӮЈд№ҲдҪ е°ұе·Із»Ҹи¶…и¶ҠдәҶи®ёеӨҡз”ЁжҲ·дәҶгҖӮ
еңЁеҪ“д»ҠиҝҷдёӘж—¶д»ЈпјҢж»‘еҠЁе·ІеҸ–д»ЈдәҶзӮ№еҮ»гҖӮжүӢжңәз”ЁжҲ·иҪ»жқҫж»‘еҠЁжүӢжҢҮеҚіеҸҜйҡҸж„Ҹж»ҡеҠЁйЎөйқўпјҢзӣёеҜ№иҖҢиЁҖпјҢиҰҒзІҫеҮҶең°зӮ№еҮ»жҹҗдёҖзӮ№еҸҚеҖ’жҳҜеҸҳеҫ—еӣ°йҡҫдәҶвҖ”вҖ”е®Ңе…Ёе’Ңд»ҘеүҚеңЁз”өи„‘дёҠзҡ„ж“ҚдҪңзӣёеҸҚгҖӮ
еӣ жӯӨпјҢжҲ‘们еә”е°ҶзҪ‘з«ҷдҪ“йӘҢзҡ„йҰ–иҰҒйҮҚзӮ№ж”ҫеңЁж»ҡеҠЁдёҠпјҢзӮ№еҮ»дёәиҫ…гҖӮеҪ“然пјҢиҝҷдёҖзү№зӮ№е·Із»ҸйҡҸеӨ„еҸҜи§Ғпјҡ

йҡҸзқҖжүӢжңәз”ЁжҲ·зҡ„规模ж—ҘзӣҠеәһеӨ§пјҢзҺ°д»ЈеҢ–зҪ‘з«ҷйғҪејҖе§Ӣе°ҪйҮҸеҮҸе°‘зӮ№еҮ»пјҢеўһеҠ ж»ҡеҠЁгҖӮжҲ‘们дјҡеҸ‘зҺ°й“ҫжҺҘи¶ҠжқҘи¶Ҡе°‘пјҢжҢүй’®еӣ дёәе…¶жӣҙеӨ§зҡ„вҖңзӮ№еҮ»вҖқеҢәеҹҹпјҢеҮәзҺ°зҡ„йў‘зҺҮи¶ҠжқҘи¶Ҡй«ҳгҖӮдёәйҖӮеә”ж»ҡеҠЁи¶ӢеҠҝпјҢйЎөйқўд№ҹеҸҳеҫ—и¶ҠжқҘи¶Ҡй•ҝгҖӮ
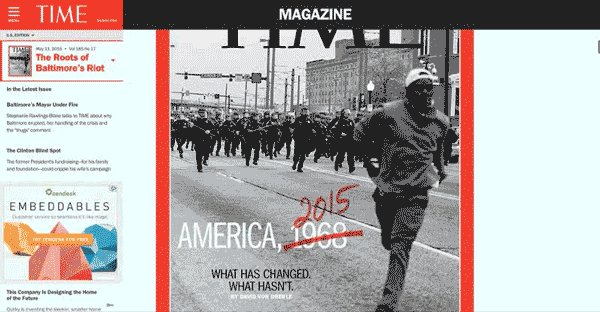
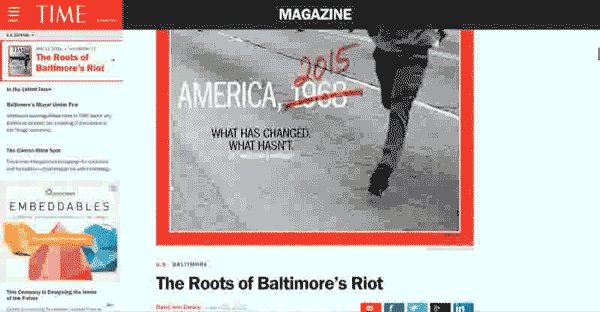
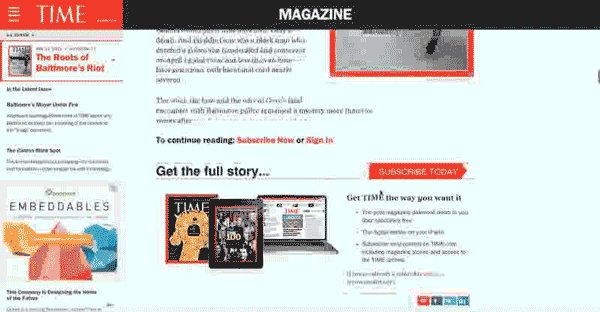
йӮЈдәӣеӨҡйЎөзҪ‘з«ҷж„ҸиҜҶеҲ°иҝҷдёҖзӮ№еҗҺпјҢејҖе§Ӣзә·зә·еҗҲ并йЎөйқўпјҢе°ҶеҚ•дёӘйЎөйқўе»¶й•ҝпјҢжҲ–иҖ…е№Іи„ҶеғҸ TIME жқӮеҝ—пјҢзӣҙжҺҘеҒҡжҲҗж— йҷҗж»ҡеҠЁйЎөйқўпјҡ

е°ҶжқҘжҳҜеҗҰиғҪеңЁжүӢиЎЁдёҠжөҸи§ҲзҪ‘йЎөиҝҳе°ҡжңӘеҸҜзҹҘпјҢдёҚиҝҮз”ЁжүӢеҠҝжқҘиҝӣиЎҢж“ҚдҪңпјҢиҝҷдёҖзӮ№жҳҜиӮҜе®ҡзҡ„гҖӮ
2. еҪ»еә•ж·ҳжұ°зҪ‘йЎөжҠҳеҸ зәҝ
еңЁйЎөйқўж»ҡеҠЁеҸҳеҫ—еҰӮжӯӨжҷ®йҒҚзҡ„ж—¶д»ЈпјҢеҗ„з§Қи®ҫеӨҮеҸҲжңүзқҖдёҚеҗҢзҡ„е°әеҜёпјҢзҪ‘йЎөдёӯзҡ„вҖңжҠҳеҸ зәҝвҖқе°ҶдёҚеҶҚиў«еҲ—е…Ҙи®Ёи®әиҢғз•ҙгҖӮ
и®ҫи®ЎеёҲд»¬ж— йңҖеҶҚе°ҶжүҖжңүеҶ…е®№йғҪжҢӨеңЁйЎөйқўзҡ„жңҖдёҠз«ҜгҖӮиҝҷдёҖж”№еҸҳдҫҝеј•еҮәдәҶ Medium жӣҫз»ҸжҺЁе№ҝиҝҮзҡ„и®ҫи®Ўи¶ӢеҠҝвҖ”вҖ”е…ЁеұҸеӣҫзүҮеҠ ж ҮйўҳпјҢж»ҡеҠЁеҗҺжүҚеҸҜи§ҒйЎөйқўдё»дҪ“еҶ…е®№пјҡ

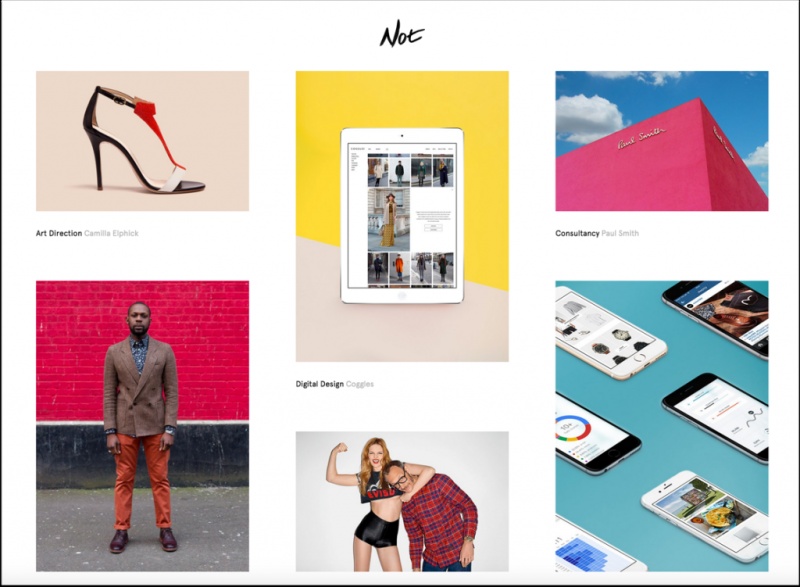
жңүдәҶиҝҷй•ҝй•ҝзҡ„ж»ҡеҠЁйЎөйқўпјҢи®ҫи®ЎеёҲ们з»ҲдәҺжңүжңәдјҡе®һзҺ°жўҰеҜҗд»ҘжұӮзҡ„жқӮеҝ—ж•Ҳжһңпјҡе°Ҫжғ…дҪҝз”ЁзҫҺдёҪзҡ„еӨ§еӣҫзүҮгҖӮеңЁ2015е№ҙзҡ„зҪ‘з«ҷи®ҫи®ЎдёӯпјҢжҲ‘们е°Өе…¶еҸҜд»ҘзңӢеҲ°еҲ©з”ЁеӨ§йқўз§Ҝзәөеҗ‘з©әй—ҙжқҘеұ•зҺ°еӣҫзүҮзҡ„ж–№ејҸгҖӮ
3. ж“ҚдҪңжӣҙеҝ«жҚ· зҪ‘з«ҷжӣҙз®ҖеҢ–
зҺ°еңЁдәәдәәйғҪжҳҜзҪ‘з«ҷй«ҳжүӢпјҢдёҡдҪҷйҖүжүӢд№ҹдјјд№ҺжңүдәҶдё“дёҡзҙ иҙЁпјҡдҪҝз”ЁеӨҡдёӘж ҮзӯҫйЎөеҸҠж»‘еҠЁиҝ”еӣһдёҠйЎөзӯүйғҪдёҚеңЁиҜқдёӢгҖӮ
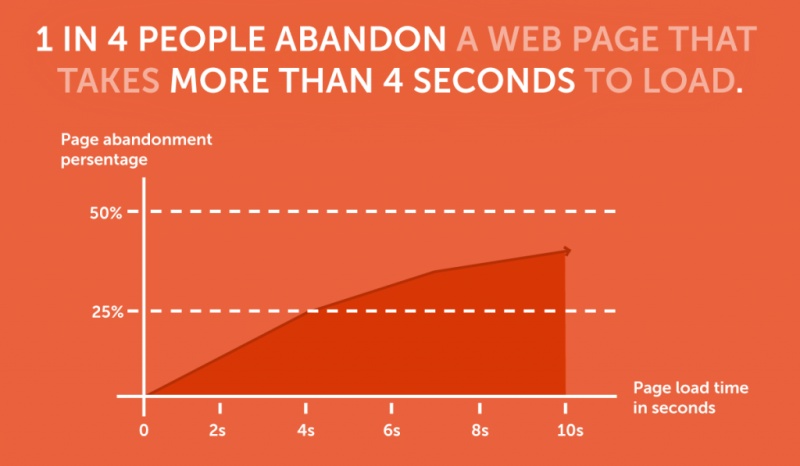
иҝҷдәӣзү№зӮ№жүҖеёҰжқҘзҡ„з»“жһңдҫҝжҳҜдёҖеҲҮйғҪеҸҳеҫ—жӣҙеҝ«йҖҹдәҶпјҢеӨ§е®¶зҡ„иҖҗеҝғеҖјйғҪж—ҘзӣҠйҷҚдҪҺгҖӮиҜ•й—®еҰӮдҪ•жүҚиғҪжғ№жҒјдёҖдёӘеҘҪи„ҫж°”зҡ„дәәе‘ўпјҹеҫҲз®ҖеҚ•пјҢеҸӘиҰҒзЁҚзЁҚеҮҸж…ўзҪ‘йҖҹпјҢдҫҝз«ӢеҲ»еј•зҲҶгҖӮ

зҺ°д»Ҡзҡ„зҪ‘з«ҷжүҖйқўдёҙзҡ„жҢ‘жҲҳдёҚеҸӘжҳҜи®©еҠ иҪҪйҖҹеәҰжӣҙеҝ«пјҲжҠҖжңҜй—®йўҳпјүпјҢиҖҢдё”иҰҒи®©йЎөйқўиғҪжӣҙеҝ«ең°иў«еҸ—дј—жүҖзҗҶи§ЈгҖӮдёҖж¬ҫж— жі•еј„жҮӮзҡ„и®ҫи®Ўе’Ңи¶…ж…ўзҡ„иҪҪе…ҘйҖҹеәҰе…·жңүеҗҢзӯүзҡ„жҒјдәәж•ҲжһңгҖӮ
з®ҖжҙҒзҡ„и®ҫи®Ўжӣҙжҳ“иў«зҗҶи§ЈпјҢд№ҹе°ұж„Ҹе‘ізқҖжӣҙи®Ёдәәе–ңж¬ўгҖӮжҲ‘们еҫҲе®№жҳ“е°ұиғҪеҢәеҲҶеҮәдёӢж–№зҡ„дёӨж¬ҫи®ҫи®ЎпјҢе“Әж¬ҫжӣҙзҺ°д»ЈгҖӮзҺ°д»ЈеҢ–зҪ‘з«ҷеҸҜд»Ҙжӣҙеҝ«её®еҠ©з”ЁжҲ·зҗҶи§ЈдҪҝз”Ёж–№ејҸпјҡ


д»ҝзңҹи®ҫи®Ўиў«ж·ҳжұ°зҡ„дё»иҰҒеӣ дёәз”ЁжҲ·ж•Ҹй”җеәҰжӣҙй«ҳпјҢиҖҗеҝғеҖјйҷҚдҪҺпјҢжқӮд№ұзҡ„и®ҫи®ЎеҸӘиғҪеҮҸзј“дёҖеҲҮйҖҹеәҰгҖӮ
移еҠЁеә”з”Ёд»Ҙе…¶зҫҺи§Ӯзҡ„жһҒз®Җз•ҢйқўеҮ»иҙҘдәҶз»қеӨ§еӨҡж•°зҪ‘з«ҷпјҢдәӢе®һиҜҒжҳҺз®ҖзәҰз•Ңйқўзҡ„иЎЁзҺ°жӣҙдҪігҖӮ

жүҒе№іеҢ–и®ҫи®ЎеҸӘжҳҜдёҖдёӘејҖз«ҜпјҢе®ғжүҖзңҹжӯЈд»ЈиЎЁзҡ„жҳҜз®ҖзәҰе’ҢеҚіж—¶жҖ§пјҢеёҢжңӣиҝҷдёҖиө°еҗ‘еҸҜд»ҘеңЁ2015е№ҙеҸ‘еұ•еҫ—жӣҙж·ұе…ҘгҖӮ
4. еғҸзҙ зҡ„ж¶ҲдәЎ
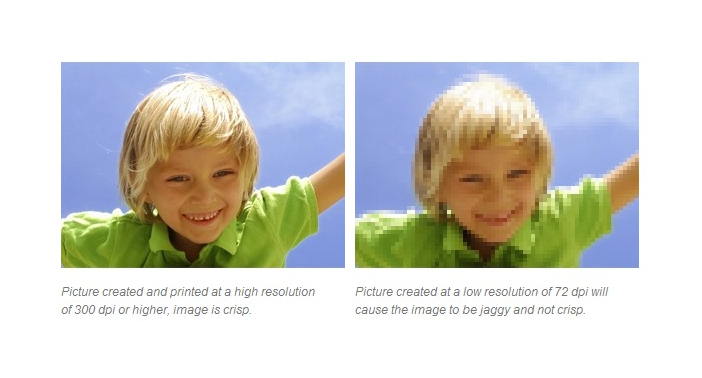
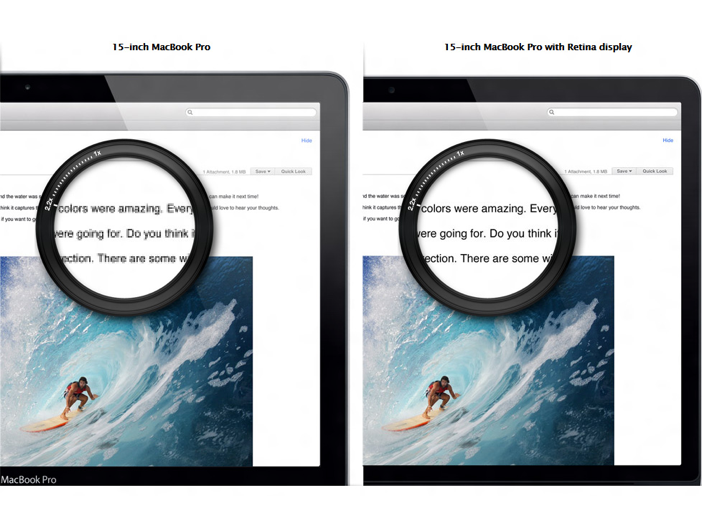
жҲ‘们жӣҫз»ҸиғҪжё…жҘҡзҡ„зҹҘйҒ“з»„жҲҗдёҖеј еҲҶиҫЁзҺҮдёә72 dpiзҡ„еӣҫзүҮйңҖиҰҒеӨҡе°‘еғҸзҙ гҖӮеҰӮд»ҠпјҢдәә们еҜ№иҝҷдёҖжҰӮеҝөи¶ҠжқҘи¶ҠжЁЎзіҠгҖӮ

йҡҸзқҖе“Қеә”ејҸзҪ‘з«ҷзҡ„еҮәзҺ°пјҢзӣёеҜ№дәҺеӣәе®ҡж•°еҖјпјҢжҲ‘们жӣҙи¶Ӣеҗ‘дәҺдҪҝз”ЁзҪ‘ж је’ҢзҷҫеҲҶжҜ”гҖӮ然иҖҢпјҢдҪҚеӣҫеӣҫеғҸд»Қ然еӯҳеңЁгҖӮ
еҮ д№ҺжүҖжңүзҪ‘з«ҷдёӯдҪҝз”Ёзҡ„еӣҫзүҮеҲҶиҫЁзҺҮйғҪеҸӘжңүзҺ°д»ЈжҳҫзӨәеҷЁеҲҶиҫЁзҺҮзҡ„дёҖеҚҠпјҢ并且дёҚжҢүжҜ”дҫӢи°ғж•ҙеӨ§е°ҸгҖӮеҜ№дәҺ Retina жҳҫзӨәеҷЁе’ҢзҺ°д»ЈеҢ–жөҸи§ҲеҷЁиҖҢиЁҖпјҢзҹўйҮҸеӣҫеҪўд№ӢйЈҺжӯЈжёҗжёҗеҙӣиө·гҖӮ
иҝҷдёҖйЈҺжҪ®еңЁеӣҫж Үеӯ—дҪ“д»ҘеҸҠи°·жӯҢжқҗж–ҷи®ҫи®Ўдёӯе°ұе·Іи§Ғз«ҜеҖӘгҖӮе…·жӯӨзү№зӮ№зҡ„зҪ‘з«ҷйҖҡеёёйғҪе…·жңүжӣҙеҝ«зҡ„еҠ иҪҪйҖҹеәҰпјҢеӣҫж ҮеңЁж”ҫеӨ§еҗҺд№ҹдёҚжҚҹеӨұиҙЁйҮҸпјҢжҳҜзҺ°д»ЈеҢ–жөҸи§ҲеҷЁзҡ„зҗҶжғід№ӢйҖүгҖӮ

иҝҷдәӣжҠҖжңҜеқҮе·Ійқўдё–пјҢеҸӘжҳҜиҰҒдё“дёҡдәәеЈ«дёәжӣҙй«ҳж ҮеҮҶзҡ„жҳҫзӨәеҷЁжқҘж”№еҸҳе·ҘдҪңд№ жғҜпјҢе°ҡйңҖж—¶ж—ҘгҖӮеҪ“з”ЁжҲ·зҡ„жҳҫзӨәеҷЁе№іеқҮж ҮеҮҶиҫҫеҲ° Retina зә§еҲ«ж—¶пјҲж–°ж¬ҫiMacжҳҫзӨәеҷЁпјүпјҢзӣёдҝЎи®ҫи®ЎеёҲ们е®ҡдјҡиҝҪйҡҸиҝҷдёҖж”№еҸҳгҖӮ
5. еҠЁз”»зҡ„йҖҶиўӯ
иҰҒи®©зҪ‘з«ҷзңӢиө·жқҘиҝҮж—¶еҫҲз®ҖеҚ•пјҢеҸӘиҰҒж”ҫдёҠдёҖдёӘGIFжҲ–Flashж јејҸзҡ„вҖңзҪ‘з«ҷе»әи®ҫдёӯвҖқзҡ„еҠЁз”»е°ұиЎҢгҖӮ然иҖҢиҝ‘жқҘпјҢеҚҙеӣ дёәеҮ дёӘе…ғзҙ зҡ„з»“еҗҲпјҢи®©еҠЁз”»еңЁзҺ°д»ЈеҢ–зҪ‘з«ҷдёӯе®һзҺ°дәҶеҚҺдёҪзҡ„йҖҶиўӯгҖӮ
жүҒе№іеҢ–и®ҫи®ЎеҸҜиғҪдјҡйҒҮеҲ°йЈҺж јйҮҚеӨҚпјҢз”ҡиҮіз•Ҙжҳҫж— и¶Јзҡ„й—®йўҳпјҢиҝҷж—¶еҠЁз”»е°ұеҸҜд»Ҙиө·еҲ°зӮ№зқӣзҪ‘з«ҷзҡ„дҪңз”ЁпјҢеҗҢж—¶еҸҲеҸҜд»ҘеңЁжңүйҷҗзҡ„з©әй—ҙдёӯзәіе…ҘжӣҙеӨҡзҡ„дҝЎжҒҜпјҢдёҖдёҫеӨҡеҫ—гҖӮ

移еҠЁеә”з”ЁйҮҚж–°е®ҡд№үдәҶз”ЁжҲ·зҡ„йңҖжұӮпјҢе…¶дёӯжүҖдҪҝз”Ёзҡ„еҗ„зұ»е°ҸеҠЁз”»йғҪдј иҫҫзқҖиҮӘиә«зҡ„ж„Ҹд№үгҖӮзҺ°еңЁпјҢзҪ‘з«ҷд№ҹејҖе§ӢеҗҜз”ЁиҝҷдёҖи¶ӢеҠҝгҖӮ

еғҸCSSеҠЁз”»иҝҷзұ»зҡ„ж–°жҠҖжңҜеңЁејәеҢ–и®ҫи®Ўзҡ„еҗҢж—¶пјҢж— йңҖдҪҝз”ЁйўқеӨ–жҸ’件пјҢеӣ жӯӨпјҢжҜ«ж— йҖҹеәҰжҲ–е…је®№й—®йўҳд№Ӣеҝ§гҖӮдәӢе®һдёҠпјҢзҪ‘з»ң组件пјҲеңЁз¬¬6зӮ№дёӯдјҡжҸҗеҸҠпјүеҸҚиҖҢжӣҙиғҪеҠ еҝ«зҪ‘йЎөйҖҹеәҰгҖӮ
GIFеҠЁз”»еҸҲеӣһжқҘдәҶпјҢз”ҡиҮіеҸҳеҫ—жӣҙе…·ж•ҲеҠӣгҖӮдҪ жҳҜеҗҰжіЁж„ҸеҲ°пјҢиҝҷзҜҮж–Үз« дёӯе°ұеӨ§йҮҸиҝҗз”ЁдәҶGIFеҠЁз”»пјҢе®ғзҡ„еҲӣе»әиҝҮзЁӢжӣҙдёәз®Җжҳ“пјҢ并且方дҫҝеҲҶдә«гҖӮ
6. 组件еҚіжҳҜж–°жЎҶжһ¶
зҪ‘з»ңжҠҖжңҜеҸҳеҫ—ж—ҘзӣҠеӨҚжқӮпјҢд»ӨдәәеҫҲйҡҫе’Җеҡје…¶дёӯеҗ«д№үгҖӮдёәиҫҫжҲҗдёҖдёӘз®ҖеҚ•зҡ„ж•ҲжһңпјҢдҫӢеҰӮж·»еҠ и°·жӯҢеҲҶжһҗжҲ–и„ёд№ҰжҢүй’®пјҢи®ҫи®ЎеёҲ们дёҚеҫ—дёҚеңЁеңЁйЎөйқўдёӯеөҢе…ҘеӨҚжқӮзҡ„д»Јз ҒгҖӮеҰӮжһңжҲ‘们еҸҜд»ҘеҸӘеҶҷиҝҷд№Ҳз®ҖеҚ•дёҖеҸҘжқҘи§ЈеҶій—®йўҳе°ұеҘҪдәҶпјҡ
зҪ‘з»ң组件е°ұеҸҜд»Ҙе®һзҺ°иҝҷдёӘжғіжі•пјҢеҸӘжҳҜеҜ№еӨ§йғЁеҲҶи®ҫи®ЎеёҲ们иҖҢиЁҖпјҢдҪҝз”Ёе°ҡжңүеӣ°йҡҫгҖӮдёҚиҝҮпјҢзӣёдҝЎеңЁ2015е№ҙйҮҢпјҢе®ғдёҖе®ҡдјҡжңүйқ©е‘ҪжҖ§иҝӣеұ•гҖӮ
и°·жӯҢжқҗж–ҷи®ҫи®Ўзҡ„еҮәзҺ°д№ҹи®ёйў„зӨәзқҖиҝҷдёҖеҸҳеҢ–зҡ„ејҖе§ӢгҖӮи°·жӯҢжқҗж–ҷи®ҫи®Ўз”ұ Polymer жҸҗдҫӣжҠҖжңҜж”ҜжҢҒпјҢйҖӮз”ЁдәҺзҺ°д»ЈеҢ–жөҸи§ҲеҷЁпјҢе®ғеҲ©з”Ёз®ҖеҚ•зҡ„ж ҮзӯҫпјҢеҚіеҸҜд»Һе®үеҚ“еә”з”ЁдёӯжҸҗеҸ–дё°еҜҢзҡ„еҠЁз”»е’Ңдә’еҠЁз»„件пјҡ

еҰӮжһңи°·жӯҢжқҗж–ҷи®ҫи®ЎиғҪеӨҹејҖиҠұз»“жһңпјҢзӣёдҝЎе°ҶдјҡжңүжӣҙеӨҡ组件жЎҶжһ¶еңЁ2015е№ҙж¶ҢзҺ°гҖӮиӯ¬еҰӮпјҡBootstrap 4.0пјҹ
7. зӨҫдәӨеӘ’дҪ“зҡ„йҘұе’ҢеәҰдёҺйӮ®д»¶зҡ„еҙӣиө·
зӨҫдәӨеӘ’дҪ“дәҺз”ЁжҲ·иҖҢиЁҖеӣә然жҳҜдёӘе·ЁеӨ§зҡ„жҲҗеҠҹпјҢ然иҖҢеҜ№дәҺе№ҝеӨ§зҡ„еҺҹеҲӣеҚҡдё»жқҘиҜҙпјҢе°ұдёҚйӮЈд№Ҳд№җи§ӮдәҶгҖӮ
йҰ–иҰҒй—®йўҳе°ұжҳҜйҘұе’ҢеәҰгҖӮи„ёд№ҰеҸ‘зҺ°пјҢеңЁжҜҸж—ҘдәҝдёҮзҡ„еҚҡж–ҮдёӯпјҢз”ЁжҲ·жүҖж„ҹе…ҙи¶ЈжҲ–иҪ¬еҸ‘зҡ„еҸӘеұҖйҷҗдәҺдёҖдёӘеӣәе®ҡзҡ„иҢғз•ҙгҖӮеӣ жӯӨпјҢдҪ жүҖеҸ‘иЎЁзҡ„еҶ…е®№еҫҲдёҚе№ёең°еҸӘиғҪиў«дёҖе°ҸйғЁеҲҶе…іжіЁдҪ зҡ„еҸ—дј—жүҖи§ҒгҖӮпјҲеҪ“然еҜ№жӯӨи„ёд№Ұд№ҹжҸҗдҫӣдәҶи§ЈеҶіж–№жЎҲпјҡз”ЁжҲ·д»ҳиҙ№жҺЁе№ҝгҖӮпјү
зӨҫдәӨеӘ’дҪ“йЈҺжҪ®е№¶жңӘж¶ҲйҖҖпјҢдёҚиҝҮпјҢTim Ferriss зӯүдёҖдәӣзҹҘеҗҚеҚҡдё»е·Іе°ҶжҺЁе№ҝйҮҚзӮ№д»ҺзӨҫдәӨзҪ‘з»ң移иҮіж—§ж—¶жөҒиЎҢвҖ”вҖ”йӮ®д»¶жҺЁйҖҒгҖӮ他们ж„ҸиҜҶеҲ°з”өеӯҗйӮ®д»¶зӣёжҜ”зӨҫдәӨеӘ’дҪ“пјҢдёҖеӨ§иҮіе…ійҮҚиҰҒзҡ„дјҳзӮ№еҚіжҳҜпјҡз”ЁжҲ·йҮҸеҫ—еҲ°еӨ§е№…жҸҗеҚҮгҖӮ

еёҢжңӣиҝҷдёҖеҗҺзӨҫдәӨеӘ’дҪ“йЈҺжҪ®еҸҜд»ҘеңЁ2015е№ҙеҫ—д»Ҙ延з»ӯпјҢеӣ дёәе®ғиҝҳжңүдёҖдёӘдёҚе®№еҝҪи§Ҷзҡ„еҲ©еҷЁвҖ”вҖ”зҪ‘з»ңжҸҗйҶ’пјҲзұ»дјјжүӢжңәдёӯзҡ„жҸҗйҶ’еҠҹиғҪпјүгҖӮ

еҮәеҪ©ж–°з§ҖпјҡCSS еҪўзҠ¶
йҷӨдәҶи®ҫи®ЎеёҲд»ҘеӨ–пјҢеҫҲе°‘жңүдәәдјҡжіЁж„ҸеҲ°иҝҷдёҖи¶…й…·жҠҖжңҜгҖӮCSS еҪўзҠ¶еҸҜд»Ҙе°ҶжҺ’зүҲе®ҡд№үдёәеҗ„зұ»еҪўзҠ¶пјҢиӯ¬еҰӮеңҶеҪўпјҡ

иҝҷдёҖжҠҖжңҜи¶…д№ҺжғіиұЎпјҢдҪҶжҳҜеңЁж— жі•дҝқиҜҒжүҖжңүжөҸи§ҲеҷЁзҡ„ж”ҜжҢҒеүҚдҪҝз”ЁпјҢд»Қ然иҝҮдәҺеҶ’йҷ©пјҢеӣ дёәиҝҷж„Ҹе‘ізқҖдёәе®һзҺ°дёҖдёӘйЎөйқўпјҢдҪ йңҖиҰҒйҮҚеӨҚдёӨз§Қе®Ңе…ЁдёҚеҗҢзҡ„жҠҖжңҜжқҘзЎ®дҝқж•ҲжһңгҖӮ
дёҚиҝҮпјҢиҝҳжҳҜеҝҚдёҚдҪҸиҰҒйҮҚеӨҚдёҖйҒҚпјҢе®ғзңҹзҡ„и¶…й…·гҖӮ
2015 зңӢзӮ№
еңЁ2014е№ҙпјҢжҲ‘们зңӢеҲ°дәҶжүӢжңәз”ЁжҲ·ејҖе§Ӣи¶…и¶Ҡз”өи„‘з”ЁжҲ·пјҢ然иҖҢиҝҷд»ҚжңӘиғҪж”№еҸҳеӨ§дј—зҡ„дј з»ҹжғіжі•пјҢеӨ§йғЁеҲҶдјҒдёҡжңәжһ„зҡ„第дёҖе…іжіЁзӮ№д»Қ然жҳҜжЎҢйқўеӨ–и§ӮпјҢиҖҢеҗҺжүҚжҳҜжүӢжңәз•ҢйқўгҖӮ
иҝҷдёҖзӯ–з•ҘеңЁ2015е№ҙеҸҜиғҪиҰҒејҖе§Ӣжҳҫеҫ—иҗҪдјҚе’ҢдёҚдё“дёҡдәҶгҖӮзҺ°д»ҠпјҢжүӢжңә已然жҲҗдёәжөҸи§ҲзҪ‘з«ҷзҡ„йҰ–иҰҒе·Ҙе…·пјҢвҖң移еҠЁз•Ңйқўдёәдё»вҖқзҡ„зӯ–з•Ҙд№ҹе°Ҷд»ҺиҜҙиҜҙиҖҢе·ІпјҢеҸҳдёәзңҹжӯЈзҡ„йңҖжұӮгҖӮ
жүҒе№іеҢ–и®ҫи®ЎйҡҸеӨ„еҸҜи§ҒпјҢеҪ“дҪ з»Ҷз»ҶжҺЁж•ІиҝҷдёҖзҺ°иұЎеҗҺпјҢдјҡеҸ‘зҺ°пјҢеңЁе№ҪзҒөжҢүй’®иғҢеҗҺпјҢжүҖйҡҗи—ҸзқҖзҡ„зңҹжӯЈеҘҘз§ҳжҳҜвҖ”вҖ”з®ҖзәҰз«ҷзӮ№еҸҜжӣҙеҝ«еҫ—еҲ°з”ЁжҲ·зҡ„йқ’зқҗгҖӮ
з®ҖзәҰдёҚеҸӘжҳҜдёҖж—¶жөҒиЎҢпјҢе®ғжҳҜжңӘжқҘзҡ„иө°еҗ‘гҖӮзӣёдҝЎе®ғдјҡжҢҒз»ӯеҸ‘еұ•дёӢеҺ»гҖӮ
е°ҶжқҘпјҢдјҡжңүи¶ҠжқҘи¶ҠеӨҡзҡ„еҚҡе®ўдҪҝз”ЁеҠЁз”»пјҢдә’еҠЁз•ҢйқўдјҡеңЁеұ•зҺ°й«ҳиҙЁйҮҸзҡ„еҗҢж—¶пјҢжӣҙдјҳеҢ–з”ЁжҲ·дҪ“йӘҢгҖӮ
еғҸзҙ е’ҢжҠҳеҸ зәҝејҖе§ӢжёҗжёҗйҖҖеҮәеҺҶеҸІиҲһеҸ°пјҢе°Ҷз”ұж»ҡеҠЁдёәдё»пјҢзӮ№еҮ»дёәиҫ…зҡ„дҪ“йӘҢеҚ еҸ–дё»еҜјгҖӮзҪ‘з»ң组件е°ҶеӨ§еӨ§з®ҖеҢ–еңЁзҪ‘йЎөдёӯеј•е…Ҙ移еҠЁеә”з”ЁдҪ“йӘҢзҡ„е·ҘеәҸгҖӮ
зӣ®еүҚпјҢдҪ еҸҜд»Ҙд»ҺдёҖдәӣзҪ‘з«ҷи®ҫи®ЎдёӯеҸ‘зҺ°дјҳз§Җ移еҠЁеә”з”Ёзҡ„еҪұеӯҗгҖӮйҡҸзқҖж—¶й—ҙзҡ„жҺЁз§»пјҢзӣёдҝЎз”ЁжҲ·е°ҶеҫҲйҡҫеҸ‘зҺ°з§»еҠЁеә”з”Ёе’ҢзҪ‘з«ҷдҪ“йӘҢд№Ӣй—ҙжңүд»»дҪ•еҢәеҲ«гҖӮ



