и®©й…·зӮ«зҡ„ж–Үеӯ—дәӨдә’ж•ҲжһңзӮ№дә®дҪ зҡ„зҪ‘йЎө
еңЁзҪ‘йЎөи®ҫи®ЎдёӯпјҢеҰӮжһңзҪ‘з«ҷдё»йЎөиүІеҪ©еӨ„зҗҶеҫ—еҘҪпјҢиғҪи®©ж•ҙдёӘзҪ‘з«ҷй”ҰдёҠж·»иҠұгҖӮиҖҢдёҖдәӣдәӨдә’ж•Ҳжһңзҡ„е·§еҰҷдҪҝз”ЁпјҢдёҚд»…и®©зҪ‘йЎөзһ¬й—ҙдә®иө·жқҘпјҢз”ҡиҮіеңЁжҸҗеҚҮз”ЁжҲ·ж„ҹзҹҘеәҰе’Ңж„ҹе®ҳдҪ“йӘҢдёҠеҸҜд»Ҙиө·еҲ°ж— еҸҜжӣҝд»Јзҡ„дҪңз”ЁгҖӮ
жҲ‘们иҝҷйҮҢжүҖиҜҙзҡ„дәӨдә’дё»иҰҒжҳҜжҢҮпјҢз”ЁжҲ·йҖҡиҝҮйј ж Үзҡ„жӮ¬еҒңгҖҒж»‘еҠЁгҖҒеҚ•еҮ»гҖҒжӢ–еҠЁзӯүдәӨдә’ж–№ејҸжқҘи§ҰеҸ‘дәӢ件пјҢдёҺзӣ®ж ҮеҜ№иұЎдә§з”ҹдә’еҠЁгҖӮ
жң¬зі»еҲ—ж–Үз« е…ідәҺзҪ‘йЎөж–Үеӯ—и®ҫи®ЎпјҢжҲ‘们е°ұе…ҲеҲҶдә«ж–Үеӯ—зҡ„дәӨдә’ж•ҲжһңгҖӮ
ж–Үеӯ—дәӨдә’иҝҮзЁӢзҡ„еңәжҷҜеә”иҜҘжҳҜиҝҷж ·зҡ„пјҡ
дёҖдёӘз”ЁжҲ·еңЁжөҸи§ҲдёҖдёӘзҪ‘йЎөж—¶пјҢжіЁж„ҸеҲ°жҹҗдәӣж–Үеӯ—пјҢеҪ“д»–з”Ёйј ж ҮжӮ¬еҒңгҖҒж»‘иҝҮгҖҒеҚ•еҮ»гҖҒжӢ–еҠЁпјҲдәӨдә’иЎҢдёәпјүдёҺж–Үеӯ—пјҲдәӨдә’еҜ№иұЎпјүдә’еҠЁж—¶пјҢзңӢеҲ°ж–Үеӯ—еҸ‘з”ҹдәҶеҸҳеҢ–пјҲдәӨдә’еҸҚйҰҲпјүгҖӮ
иҝҷдәӣеҸҳеҢ–еҸҜд»ҘжҳҜеӯ—дҪ“еӨ§е°ҸеҸҳеҢ–гҖҒйўңиүІеҸ‘з”ҹж”№еҸҳпјҢд№ҹеҸҜиғҪжҳҜдёҖдәӣеҠЁжҖҒж•ҲжһңгҖӮеҘҪзҡ„дәӨдә’ж•ҲжһңиғҪеј•иө·з”ЁжҲ·зҡ„еҘҪеҘҮеҝғпјҢеўһеҠ 他们жөҸи§ҲзҪ‘йЎөж—¶й•ҝпјҢ让他们еҜ№дҪ зҡ„зҪ‘йЎөеҚ°иұЎж·ұеҲ»гҖӮ
иҜҙеҲ°ж–Үеӯ—йўңиүІзҡ„еҸҳеҢ–пјҢиҝҷйҮҢеҲҶдә«дёүдёӘе…ідәҺзҪ‘йЎөж–Үеӯ—йўңиүІзҡ„е°Ҹ规иҢғпјҡ
>В еҗҢдёҖдёӘзҪ‘з«ҷйңҖиҰҒе®ҡеҮәдё»ж–Үеӯ—йўңиүІпјҢзү№ж®Ҡжғ…еҶөеҸҜд»Ҙжңү2з§Қе·ҰеҸізҡ„иҫ…еҠ©ж–Үеӯ—йўңиүІгҖӮ
>В жӯЈж–Үзҡ„ж–Үеӯ—йўңиүІдёәж·ұзҒ°иүІпјҢе»әи®®йҖүз”Ё#333333еҲ°#666666д№Ӣй—ҙзҡ„йўңиүІпјҢиӢҘйҖүз”Ёе…¶д»–ж–Үеӯ—йўңиүІдҪңдёәжӯЈж–Үдё»иүІи°ғж—¶пјҢе®үе…Ёиө·и§ҒеҸҜйҮҮз”ЁжҳҺеәҰдёҚеӨ§дәҺ30%зҡ„йўңиүІгҖӮ
> В и“қиүІзҡ„ж–Үеӯ—дёҖиҲ¬дјҡеңЁз»қеӨ§еӨҡж•°и¶…й“ҫжҺҘдҪҚзҪ®дҪҝз”ЁпјҢе…¶д»–ең°ж–№еә”и°Ёж…ҺдҪҝз”ЁгҖӮ
жңҖжңҖйҮҚиҰҒзҡ„дёҖзӮ№жҳҜпјҢ规иҢғеҸҜд»ҘзҒөжҙ»еә”з”ЁпјҢдҪҶдёҖе®ҡиҰҒиҖғиҷ‘зҪ‘йЎөзҡ„ж•ҙдҪ“й…ҚиүІгҖӮ
дёӢеӣҫжҳҜеёёз”Ёж–Үеӯ—йўңиүІжҺЁиҚҗпјҢеҸҜеҒҡеҸӮиҖғпјҡ
жҺҘзқҖжӯЈејҸд»Ӣз»ҚеҮ дёӘж–Үеӯ—дәӨдә’ж•Ҳжһңзҡ„жЎҲдҫӢгҖӮ
1. ж–Үеӯ—йўңиүІеҸҳеҢ–е’ҢдёӢеҲ’зәҝ
йј ж ҮжӮ¬еҒңж—¶пјҢж–Үеӯ—йўңиүІеҸ‘з”ҹеҸҳеҢ–е’ҢеҮәзҺ°дёӢеҲ’зәҝеҫҲеӨҡж—¶еҖҷз”ЁдәҺзҪ‘йЎөдёӯзҡ„и¶…й“ҫжҺҘпјҢиҷҪ然еӨ§йғЁеҲҶзҪ‘з«ҷдјҡе°Ҷи¶…й“ҫжҺҘж–Үеӯ—йўңиүІи®ҫзҪ®жҲҗи“қиүІеёҰдёӢеҲ’зәҝзҡ„ж ·ејҸпјҲ常规гҖҒдј з»ҹгҖҒз”ЁжҲ·д№ жғҜгҖҒжҳ“иҜ»жҖ§й«ҳпјүпјҢдҪҶиҝҷ并дёҚжҳҜе”ҜдёҖзҡ„ж ·ејҸгҖӮ
и¶…й“ҫжҺҘйҷӨдәҶйңҖиҰҒеңЁеӨ§ж®өж–Үеӯ—дёӯи„ұйў–иҖҢеҮәпјҢиҝҳеә”иҜҘиҖғиҷ‘з”ЁжҲ·зҡ„йҳ…иҜ»дҪ“йӘҢгҖӮеҫҲеӨҡзҪ‘з«ҷзҡ„и¶…й“ҫжҺҘи®ҫи®ЎеңЁжҸҗеҚҮз”ЁжҲ·дҪ“йӘҢдёҠеңЁдёҚж–ӯдјҳеҢ–еҲӣж–°гҖӮ
еңЁM&MвҖҷsзҡ„жҙ»еҠЁзҪ‘з«ҷдёӯпјҢжҢүй’®дёӯзҡ„е°Ҹеӣҫж Үжң¬иә«е°ұжңүеҠЁжҖҒж•ҲжһңпјҢеҫҲе®№жҳ“еҗёеј•дәәзҡ„жіЁж„ҸеҠӣгҖӮ
еҪ“йј ж ҮжӮ¬еҒңеңЁжҢүй’®ж–Үеӯ—дёҠж—¶пјҢж–Үеӯ—йўңиүІе’Ңеӣҫж ҮеҸ‘з”ҹеҸҳеҢ–пјҢз”ЁжҲ·иғҪжҳҺзЎ®иҝҷжҳҜдёҖдёӘй“ҫжҺҘгҖӮиҝҷзұ»ж•Ҳжһңи®©з”ЁжҲ·дҪ“йӘҢеҲ°е’ҢзҪ‘з«ҷзҡ„дә’еҠЁпјҢеҗҢж—¶е®ғиҝҳжңүдёҖз§ҚеҸ·еҸ¬еҠӣпјҢжҡ—зӨә并鼓еҠұз”ЁжҲ·еҺ»зӮ№еҮ»е°қиҜ•гҖӮ
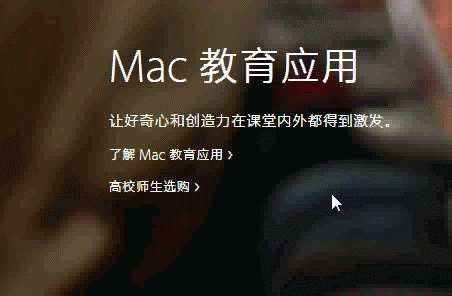
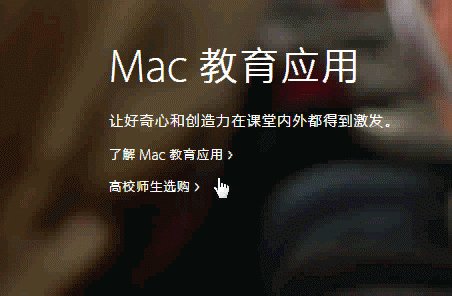
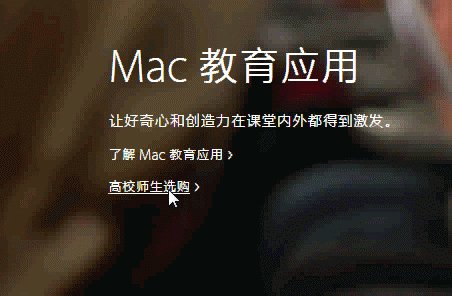
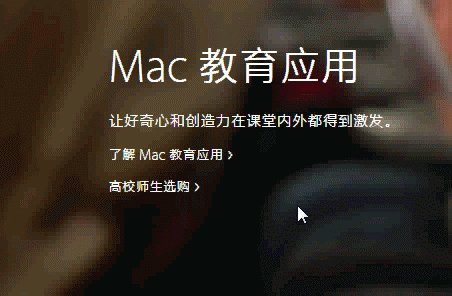
иҖҢеңЁиӢ№жһңе®ҳзҪ‘дёӯпјҢи¶…й“ҫжҺҘзҡ„ж•ҲжһңжҳҜйј ж ҮжӮ¬еҒңж—¶ж–Үеӯ—еҮәзҺ°дёӢеҲ’зәҝгҖӮ
иҷҪ然没жңүзү№еҲ«и®ҫзҪ®ж–Үеӯ—йўңиүІпјҢдҪҶж–Үеӯ—еҸідҫ§зҡ„е°Ҹз®ӯеӨҙжңүдёҖдёӘеј•еҜјдҪңз”ЁпјҢи®©з”ЁжҲ·жҳҺзҷҪиҝҷйҮҢеҸҜд»ҘзӮ№еҮ»гҖӮеҪ“жҲ‘们жҠҠйј ж Үж”ҫеҲ°ж–Үеӯ—дёҠж—¶пјҢж–Үеӯ—еә•йғЁеҲҷеҮәзҺ°дёҖжқЎе’Ңж–Үеӯ—еҗҢйўңиүІзҡ„дёӢеҲ’зәҝпјҢејәеҢ–дәҶй“ҫжҺҘзҡ„зү№еҫҒгҖӮ
д»ҘдёҠдёӨдёӘжЎҲдҫӢеҲҶеҲ«йҮҮз”ЁдәҶи¶…й“ҫжҺҘзҡ„е…ёеһӢзү№еҫҒпјҢеҚійј ж ҮжӮ¬еҒңж—¶ж–Үеӯ—йўңиүІеҸҳеҢ–гҖҒж–Үеӯ—еҮәзҺ°дёӢеҲ’зәҝпјҢиҝҷж ·зҡ„еҪўејҸеҸҜд»Ҙе®һзҺ°дёҺз”ЁжҲ·зҡ„иүҜеҘҪдә’еҠЁгҖӮ
2. еҮәзҺ°ж–°дҝЎжҒҜ
еңЁеҚҒе№ҙеҗҺзҪ‘з«ҷдёӯпјҢиҝҷдёҖйғЁеҲҶи®ҫи®Ўеұ•зӨәдәҶеҗ„дёӘеҲҶзұ»зҡ„еҗҚз§°пјҢеҪ“жҲ‘们е°Ҷйј ж ҮжӮ¬еҒңеңЁжҹҗдёӘеҲҶзұ»дёӢпјҢдәӨдә’дёӯдјҡеҮәзҺ°ж–°зҡ„ж–Үеӯ—дҝЎжҒҜпјҢ然еҗҺж–Үеӯ—ж•ҙдҪ“еҗ‘дёҠ移еҠЁпјҢеҗ‘з”ЁжҲ·еұ•зӨәдәҶеҗ„дёӘеҲҶзұ»зҡ„зғӯй—ЁзЁӢеәҰгҖӮ
еҰӮдёӢеӣҫпјҡ
еҪ“з”ЁжҲ·з¬¬дёҖзңјзңӢеҲ°иҝҷйғЁеҲҶж—¶пјҢзүҲеқ—еҶ…е®№е№ІеҮҖжё…жҷ°пјҢд»–еҸҜд»ҘзӣҙжҺҘзӮ№еҮ»иҝӣе…ҘиҮӘе·ұж„ҹе…ҙи¶Јзҡ„еҲҶзұ»пјҢиҖҢеҪ“д»–дёҚзҹҘйҒ“йҖүжӢ©е“ӘдёӘеҲҶзұ»ж—¶пјҢеҸҜд»ҘйҖҡиҝҮйј ж ҮжӮ¬еҒңиҺ·еҸ–ж–°дҝЎжҒҜпјҢд»ҘжӯӨдәҶи§ЈжҜҸдёӘеҲҶзұ»зҡ„зғӯй—ЁзЁӢеәҰгҖӮ
зҪ‘з«ҷжҳҫеҫ—еҠЁж„ҹпјҢиҝҳдёәз”ЁжҲ·жҸҗдҫӣдәҶдёҖз§ҚйҖүжӢ©ж–№ејҸгҖӮ
3. жҢүй’®ж•Ҳжһң
AnyForWebзҪ‘з«ҷеӨҙйғЁвҖңе…ідәҺжҲ‘们вҖқзҡ„и®ҫи®ЎдёәжҢүй’®ж ·ејҸпјҢеҺҹжң¬жҳҜзәўиүІзәҝжЎҶзәўиүІж–Үеӯ—пјҢйј ж ҮжӮ¬еҒңж—¶еҲҷеҸҳдёәзҷҪиүІж–Үеӯ—е’ҢзәўиүІжҢүй’®зҡ„ж ·ејҸгҖӮ
иҝҷж ·жӮ¬еҒңж•Ҳжһңеұ•зҺ°дәҶзҪ‘з«ҷдёҠзӢ¬зү№зҡ„е°Ҹз»ҶиҠӮпјҢз”ЁжҲ·дёҚз»Ҹж„ҸеҸ‘зҺ°еҗҺпјҢж„ҹеҸ—еҲ°дёҖз§Қи¶Је‘ідәӨдә’зҡ„дҪ“йӘҢгҖӮ
4.ж–Үеӯ—жӮ¬еҒңеҠЁжҖҒж•Ҳжһң
дёӢйқўжҳҜзҪ‘дёҠеҮ дёӘе…ёеһӢзҡ„ж–Үеӯ—HoverжӮ¬еҒңж•ҲжһңпјҢеёҢжңӣиғҪз»ҷи®ҫи®ЎеёҲдёҖдәӣзҒөж„ҹгҖӮ
еңЁе®һйҷ…зҪ‘з«ҷи®ҫи®ЎдёӯпјҢеҫҲеӨҡй…·зӮ«зҡ„дәӨдә’ж•ҲжһңйғҪеҮәиҮӘеӣҪеӨ–зҪ‘з«ҷпјҢ他们注йҮҚдәӨдә’и®ҫи®Ўе’Ңз”ЁжҲ·дҪ“йӘҢпјҢ并еңЁиҝҷдәӣйўҶеҹҹжҜ”еӣҪеҶ…еҸ‘еұ•еҫ—жӣҙж—©гҖӮдёҚиҝҮзӣ®еүҚеӣҪеҶ…жңүдәӣе…¬еҸёд№ҹејҖе§Ӣе…іжіЁиҝҷдёҖеқ—пјҢдёҖдәӣж–°зҡ„дёӯж–ҮзҪ‘з«ҷејҖе§ӢеҮәзҺ°еҫҲеҘҪзҡ„ж–Үеӯ—дәӨдә’пјҢжҲҗеҠҹеҗёеј•дәҶеҫҲеӨҡз”ЁжҲ·е…іжіЁгҖӮ
е…·еӨҮеҘҪдәӨдә’зҡ„зҪ‘з«ҷдёҖе®ҡдјҡи¶ҠжқҘи¶ҠеҸ—еҲ°з”ЁжҲ·йқ’зқҗпјҢд№ҹе°ҶдјҡжҲҗдёәзҪ‘йЎөи®ҫи®Ўзҡ„еҸ‘еұ•и¶ӢеҠҝгҖӮ
жүҖд»Ҙе’ұ们и®ҫи®ЎеёҲд№ҹиҰҒиө¶еҝ«иЎҢеҠЁпјҢйҖҡиҝҮдёҚж–ӯзҡ„еӯҰд№ е’Ңе°қиҜ•з§ҜзҙҜз»ҸйӘҢпјҢеҶҚз”ЁдёҖдәӣдәӣйҖӮз”Ёзҡ„е°ҸеҲӣж„ҸпјҢ и®©жҲ‘们и®ҫи®Ўзҡ„зҪ‘йЎөBling~Bling~