【官网】Photoshop设计个性的多媒体网站模板

本教程我们将演示如何在Photoshop中使用照片,画笔。纹理和3D物体来 设计一个有创意的多媒体网站布局。界面设计第一印象很重要,令人惊叹的具有视觉吸引力的作品是每个设计者为之追求的。让我们开始吧!
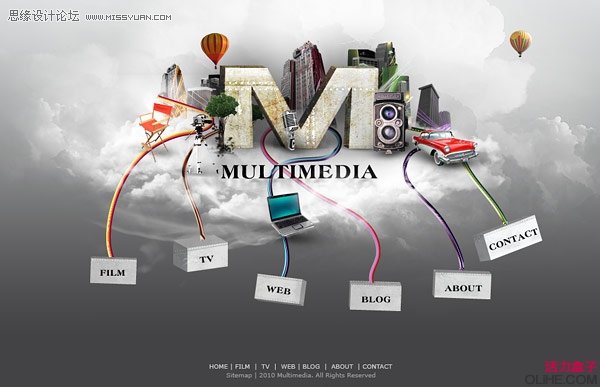
最终效果图
步骤1在Photoshop中创建一个960 px * 620 px的画布。这个尺寸适用于大部分的网站屏幕。
按CMD + R来添加标尺,画出一些指导线,标明主要内容区域的界限。 这将益于定位你的设计。
步骤2现在主要区域被适当的限定,让我们调整画布为1224 px * 620 px(图像>画布大小)创建一个更大的背景。这个溢出的区域将有益于大屏幕,创建一个’无边界’的视觉效果。
步骤3编写文档的最后一步是在中心添加指导线。指导线将方便你定位中间的设计元素。一个快速找到该中心的方法是创建一个新层,然后按快捷键CMD + T激活自由变换。
步骤4让我们在云彩背景平台上放置主要元素吧。先制作一个灰色的渐变背景。去图层>图层样式>渐变叠加。渐变颜色为#434344到#EAECEC。其他设置为默认。
步骤5创建一个新层云。载入云彩笔刷Clouds brushes,用白色涂抹出一些形状,大小和透明度各不相同的云,直到你得到类似下图的效果:
步骤6创建第二个图层云2,在中心添加一些云。
步骤7创建第三个图层云3。这一次使用抽象光晕笔刷Abstract glow brushes,使用第二个笔刷,大小为420px。翻转它,按CMD + T>水平翻转。这使云彩看起来更加虚无缥缈。
步骤8现在,我们将创建一个大的M。你也可以把你公司(或者你喜欢的)的首字母放在这里。
打开Illustrator,创建一个新层粘贴云作为背景。用它作为指导来设计3D的M。输入英文字母M:字体为Handel Gothic Ex,,大小181pt
白色,你可以使用其他厚宽的字体代替。为了让文本体现出三维效果,去效果>三维>拉伸与斜角。参考下图的设置。
步骤9复制3D的M,返回到Photoshop把它粘贴在你的文档里。重命名图层为M。现在我们将应用一些效果和纹理使之更加切合实际更有趣。首先对图层M应用下面的图层样式。
步骤10创建一个新文件夹为m 纹理。使用魔术棒工具选择字母M创建选区,并给文件夹添加一个图层蒙版。在这个文件夹里我们将放入所有的3DM的纹理。
从Rust Textures包里使用纹理4.jpg。复制,粘贴,并重命名图层为纹理。复制它,缩小副本图层纹理2到12.5%。
步骤11调整图层的不透明度为40%,并改变这两个纹理图层的混合模式为颜色加深。
步骤12使用Armored Metal Textures里的metal_plaque_bump_seam.jpg添加另一个纹理层纹理3。调整图层的不透明度为26%,改变其混合模式为强光。调整图层直到你得到满意的纹理。
步骤13使用不透明度约30%的柔软的圆形画笔在M的下方描绘阴影。使用涂抹工具调整,创建如下所示倾斜的影子。
步骤14添加你的公司名称,这里是Multimedia。使用Heritage Extra字体,大小32px,黑色。下一步将在它下方添加一个微弱的阴影。复制图层,重新命名为Multimedia的阴影。按Cmd+ T使用变换工具,右击并选择垂直翻转。添加动感模糊。更改图层的不透明度为50%。添加一个图层蒙版,最后应用一个渐变来淡出底部。
步骤15现在将为我们的多媒体世界创建城市面貌。你可以使用Cityscape Brushes建立建筑物。下载几个抽象纹理包:Render Pack Textures 1 和Render Pack Textures 2。首先使用笔刷画一些建筑物。在每个独立的图层上画每个建筑,放在图层云和云2之间。
步骤16调整大小和位置。剪切出建筑物中你不需要的部分。
步骤17对于每个建筑物,创建一个包含各自纹理的新文件夹。用添加M纹理的同样的方法应用纹理,选择每个建筑物,使用魔术棒工具,在文件夹里对选区添加一个图层蒙版,设置文件夹图层的混合模式为变亮。
步骤18现在应用下图的抽象纹理。移动,旋转,调整纹理的大小,直到你获得满意的效果。
步骤19这是一个很好的方法来清理和整理图层。虽然起初有点繁琐,但这种做法实际上会为你节省搜索文件时所用的时间。把所有的建筑物图层放置在一个新文件夹建筑物里。把这个文件夹放在云和云2之间。
步骤20使用云笔刷在云2上画一些小的云彩来掩盖建筑物的根基。
步骤21让我们添加一些道具:Classical camera, Director’s chair, TV camera, Laptop, Microphone, Hotair baloon 1, Hotair baloon 2, Small Tree。对于每个对象使用魔术棒工具(W)从背景中提取,然后点击Refine Edge按钮来调整边缘。若要删除剩余粗糙的边缘,那就使用橡皮擦工具(E)中一个小的圆形笔刷来擦除。
步骤22调整大小,然后对每个对象应用滤镜>智能锐化(Cmd + F)。它们的位置如下。
步骤23添加椅子,电视机,笔记本电脑,麦克风,摄像头和车的阴影,使用添加字母M阴影时相同的技术。对于树,要使用笔刷,使用涂抹工具调整形状。
步骤24大扫除时间到了!把每一个对象层和阴影图层联系起来,使每个对象易于按需要打开和关闭。要做到这一点,按Shift +单击这两个图层。右键单击并选择链接图层。然后把这些道具图层放在一个新的文件夹道具中。
步骤25想要设计一个网页,互动元素对该网站的成功发挥着重要的作用。因此,我们应该要使我们的主要按钮具有吸引力和突出,使用户想要单击它们。 我们将创建3D盒子,使用彩色的电线把它与城市景观连接在一起。它们将代表我们不同的网页板块。你可以先预览一下:
步骤26回到Illustrator来绘制3D盒子和彩色的电线。使用矩形工具(M)画6个不同宽度的文本框,它的宽度取决于里面所输入文本的长度。例如Web用一个小框,Contact的框要更宽些。
步骤27对每个方块应用效果>3D>拉伸与斜角。从左到右对每个方块使用下图所示的设置。
步骤28复制所有创建的艺术品到Photoshop中,并将其粘贴在背景图层上。 使用钢笔工具(P)或铅笔工具(T)画一些线条。
步骤29现在我们将制作一些彩虹画笔。使用矩形工具(M)绘制一个矩形。然后垂直复制并粘贴4至5个矩形。改变他们的颜色。选择所有的矩形,使用左对齐对齐它们。
步骤30制作一些不同颜色的彩虹。以下是一些样品。
步骤31为了制作画笔,选择一个彩虹矩形群,拖动它们并把它们放到你的笔刷面板里,选择新建艺术画笔。命名你的艺术笔刷为彩虹1,保持默认水平方向的设置。
步骤32现在在不同的线条上应用你的彩虹笔刷。
步骤33在Photoshop中独立复制并粘贴每个彩虹线。要粘贴到建筑物图层的前面,但在道具层和英文字母M图层的后面。在线图层上应用图层蒙版,并使用云笔刷,使电线的一些部分透明。
步骤34为了给线条3D外观效果,使其更具光泽,按下图所示应用一个斜面与浮雕的图层样式。每条线需要一些轻微的调整以达到预期的效果。
步骤35从Illustrator里复制并粘贴3D盒子到独立的图层上。
步骤36从 Armored Metal Textures应用纹理metal_plaque_bump_seam.jpg ,使用步骤10和步骤17相同的技术。设置纹理层的混合模式为强光,不透明度为26%。
步骤37添加文本框。使用Heritage Extra Bold字体,大小14px,黑色。按盒子的角度旋转文本。
步骤38清理你的图层,把这些盒子按钮放到一个文件夹中。
步骤39最后一步!添加页脚,你就大功告成了!使用Verdana字体,大小10px,第一行的颜色为#cccccc,下方一行的颜色为#999999。这些都是网站经常使用的颜色。
结论我希望本教程对大家有所帮助。请分享你的意见,想法,如果你有问题我会很乐意帮助你。勇于创新,探索你在这里学到的技术,我迫不及待的想看到你们的进步~


![021SQ306-0[1]](http://www.3d2000.com/2014/08/021SQ306-01.jpg)
![021ST4D-1[1]](http://www.3d2000.com/2014/08/021ST4D-11.jpg)
![021SU025-2[1]](http://www.3d2000.com/2014/08/021SU025-21.jpg)
![021SQS7-3[1]](http://www.3d2000.com/2014/08/021SQS7-31.jpg)
![021SW4N-4[1]](http://www.3d2000.com/2014/08/021SW4N-41.jpg)
![021SVQ7-5[1]](http://www.3d2000.com/2014/08/021SVQ7-51.jpg)
![021SSQ3-6[1]](http://www.3d2000.com/2014/08/021SSQ3-61.jpg)
![021SQ2a-7[1]](http://www.3d2000.com/2014/08/021SQ2a-71.jpg)
![021SV564-8[1]](http://www.3d2000.com/2014/08/021SV564-81.jpg)
![021STT0-9[1]](http://www.3d2000.com/2014/08/021STT0-91.jpg)
![021SQ606-10[1]](http://www.3d2000.com/2014/08/021SQ606-101.jpg)
![021SR635-11[1]](http://www.3d2000.com/2014/08/021SR635-111.jpg)
![021SS105-12[1]](http://www.3d2000.com/2014/08/021SS105-121.jpg)
![021ST419-13[1]](http://www.3d2000.com/2014/08/021ST419-131.jpg)
![021SV343-14[1]](http://www.3d2000.com/2014/08/021SV343-141.jpg)
![021SQB5-15[1]](http://www.3d2000.com/2014/08/021SQB5-151.jpg)
![021SV238-16[1]](http://www.3d2000.com/2014/08/021SV238-161.jpg)
![021SS0I-17[1]](http://www.3d2000.com/2014/08/021SS0I-171.jpg)
![021SV291-18[1]](http://www.3d2000.com/2014/08/021SV291-181.jpg)
![021SVF3-19[1]](http://www.3d2000.com/2014/08/021SVF3-191.jpg)
![021SR132-20[1]](http://www.3d2000.com/2014/08/021SR132-201.jpg)
![021SVH8-21[1]](http://www.3d2000.com/2014/08/021SVH8-211.jpg)
![021SV491-22[1]](http://www.3d2000.com/2014/08/021SV491-221.jpg)
![021SU4A-23[1]](http://www.3d2000.com/2014/08/021SU4A-231.jpg)
![021STU3-24[1]](http://www.3d2000.com/2014/08/021STU3-241.jpg)
![021SV5C-25[1]](http://www.3d2000.com/2014/08/021SV5C-251.jpg)
![021SRS4-26[1]](http://www.3d2000.com/2014/08/021SRS4-261.jpg)
![021SQ3X-27[1]](http://www.3d2000.com/2014/08/021SQ3X-271.jpg)
![021SS525-28[1]](http://www.3d2000.com/2014/08/021SS525-281.jpg)
![021STT5-29[1]](http://www.3d2000.com/2014/08/021STT5-291.jpg)
![021SQ617-30[1]](http://www.3d2000.com/2014/08/021SQ617-301.jpg)
![021SRL1-31[1]](http://www.3d2000.com/2014/08/021SRL1-311.jpg)
![021SUC3-32[1]](http://www.3d2000.com/2014/08/021SUC3-321.jpg)
![021SR224-33[1]](http://www.3d2000.com/2014/08/021SR224-331.jpg)
![021SWa4-34[1]](http://www.3d2000.com/2014/08/021SWa4-341.jpg)
![021SRJ7-35[1]](http://www.3d2000.com/2014/08/021SRJ7-351.jpg)
![021SW291-36[1]](http://www.3d2000.com/2014/08/021SW291-361.jpg)
![021ST156-37[1]](http://www.3d2000.com/2014/08/021ST156-371.jpg)
![021SW249-38[1]](http://www.3d2000.com/2014/08/021SW249-381.jpg)
![021SU506-39[1]](http://www.3d2000.com/2014/08/021SU506-391.jpg)
![021SWc6-40[1]](http://www.3d2000.com/2014/08/021SWc6-401.jpg)
![021SV321-41[1]](http://www.3d2000.com/2014/08/021SV321-411.jpg)
![021SWO2-42[1]](http://www.3d2000.com/2014/08/021SWO2-421.jpg)
![021SW940-43[1]](http://www.3d2000.com/2014/08/021SW940-431.jpg)
