тЊЇт║ћт╝Јт»╝Уѕф
тцДт▒Јт╣ЋСИіТюЅСИцСИфтЁИтъІуџётї║тЪЪжђѓтљѕТћЙуй«т»╝Уѕф№╝џжАХжЃетњїтидСЙД№╝їСйєтюеу╝║т░Љт▒Јт╣ЋуЕ║жЌ┤уџёТЅІТю║т▒Јт╣ЋСИітЇ┤Тў»СИђСИфТюЅУХБуџёТїЉТѕўсђѓжџЈуЮђтЊЇт║ћт╝ЈУ«ЙУ«АУХіТЮЦУХіТхЂУАї№╝їтюет░Јт░║т»Ит▒Јт╣ЋСИітцёуљєт»╝УѕфуџётљёуДЇТќ╣Т│ЋУХіТЮЦУХітђ╝тЙЌТѕЉС╗гтЁ│Т│есђѓУђїТЅІТю║уйЉуФЎт»╝Уѕфт┐ЁжА╗тюет┐ФжђЪУјитЈќСИђСИфуйЉуФЎуџёС┐АТЂ»тњїСИЇтЈ»УДЂТђДС╣ІжЌ┤тЈќтЙЌт╣│УААсђѓ
СИІжЮбТў»СИђС║ЏтцёуљєтЊЇт║ћт╝Јт»╝УѕфТ»ћУЙЃТхЂУАїуџёТіђтиД№╝їућ▒С║јСИІУ┐░тЄауДЇт»╝УѕфТќ╣т╝ЈУ┐ўТ▓АТюЅу║дт«џС┐ЌТѕљуџётЈФТ│Ћ№╝їТЅђС╗ЦтцДт«ХтЈ»С╗Цу╗ЊтљѕТАѕСЙІуйЉуФЎТЮЦуљєУДБС╗ќуџёт«ъжЎЁућеТ│Ћ№╝џ
1.жАХжЃет»╝Уѕф
2.жАхУёџжћџ
3.жђЅТІЕУЈютЇЋ
4.тѕЄТЇб
5.тидСЙДт»╝Уѕфт╝╣тЄ║
6.тЈфТюЅжАхУёџ
7.жџљУЌЈт»╝Уѕф
тйЊуёХТ»ЈСИђуДЇТќ╣Т│ЋжЃйТюЅС╝ўуѓ╣тњїу╝║уѓ╣№╝їтюеСИ║СйауџёжА╣уЏ«жђЅТІЕжђѓтљѕуџёТќ╣Т│ЋТЌХжюђУдЂТ│еТёЈсђѓ
1.жАХжЃет»╝УѕфТѕќУђЁУ»┤РђюС╗ђС╣ѕС╣ЪСИЇтЂџРђЮуџёТќ╣Т│Ћ
т»╝УѕфТюђт«╣ТўЊт«ъТќйуџёУДБтє│Тќ╣ТАѕС╣ІСИђТў»С┐ЮТїЂт«ЃтюежАХжЃесђѓућ▒С║јУ┐ЎуДЇТќ╣Т│Ћт«╣ТўЊт«ъуј░№╝їТЅђС╗ЦСйатЈ»С╗ЦтюеУ«Итцџ№╝ѕућџУЄ│тцДжЃетѕє№╝ЅтЊЇт║ћт╝ЈуйЉуФЎСИГТЅЙтѕ░т«Ѓсђѓ
сђљС╝ўуѓ╣сђЉ
┬ит«╣ТўЊт«ъуј░РђћРђћСйатЄаС╣јтЈ»С╗ЦС┐ЮТїЂСйатцДт▒Јт╣ЋуйЉуФЎуџётјЪТаисђѓ
┬иТЌажюђСЙЮУхќJavas criptРђћРђћуА«С┐ЮТюђтцДуџётЁ╝т«╣ТђДсђѓ
┬иТЌажюђУЙЏУІдуџёжЄЇтєЎCSSТаит╝Јсђѓ
┬иТ▓АТюЅу╗ітђњСйауџёС╗БуаЂжА║т║ЈРђћРђћТЌажюђУх┤Т▒цУ╣ѕуЂФуџёТііт»╝УѕфтѕЌУАетюеС╗БуаЂжЄїТЮЦтЏъУйгуД╗сђѓС╗ќТїЅтјЪтДІжА║т║ЈТјњтѕЌсђѓ
сђљу╝║уѓ╣сђЉ
┬ижФўт║джЌ«жбўРђћРђћуД╗тіеуФ»уџёжФўт║джЌ«жбўсђѓТГБтдѓсђітЇбтЁІуџёС╣дсђІТЅђУ»┤№╝їтєЁт«╣уггСИђ№╝їт»╝УѕфуггС║їТў»ждќжђЅуџёуД╗тіеуйЉжАхСйЊжфїсђѓСйаТЃ│УдЂСй┐ућеТѕит░йтЈ»УЃйт┐Фтю░УјитЙЌжЄЇУдЂуџётєЁт«╣сђѓУ┐ЎТёЈтЉ│уЮђУдЂУ«Ет»╝УѕфуД╗тЄ║ућеТѕиуџёУДєу║┐№╝їСй┐С╗ќС╗гУЃйтцЪСИЊТ│еС║јжАхжЮбСИіуџёТаИт┐ЃС┐АТЂ»сђѓтйЊТЅђТюЅуџёТаИт┐ЃтєЁт«╣УбФтѕЄТќГ№╝їт«ЃС╝џУбФТииТиє№╝џ
Т│ежЄі№╝џУ»ЦуйЉуФЎждќт▒Јућ▒LOGOтњїт»╝УѕфТъёТѕљ№╝їуѓ╣тЄ╗т»╝УѕфжАхжЮбтѕЄТЇб№╝їУђїт»╝УѕфСИђуЏ┤С┐ЮТїЂтюежАХжЃе№╝їжАхжЮбС╣ІжЌ┤уџёУи│УйгуюІУхиТЮЦт╣ХСИЇти«т╝ѓ№╝їС╣ЪТ▓АТюЅт┐ФжђЪтю░ТЈГт╝ђТаИт┐ЃтєЁт«╣сђѓ
┬иСИЇТўЊТЅЕтЁЁРђћРђћтйЊСйаТЃ│УдЂТи╗тіаСИђСИфТќ░уџёжЃетѕєтѕ░СйауџёуйЉуФЎ№╝їС╝џтЈЉућЪС╗ђС╣ѕ№╝ЪТГцтѕ╗т»╝УѕфТЋ┤жйљуџёТјњтѕЌтюеСИђУАї№╝їтйЊСйауџёт«бТѕиУ»┤СйажюђУдЂТііРђюС║ДтЊЂтњїТюЇтіАРђЮТи╗тіатѕ░т»╝Уѕф№╝їС╝џтЈЉућЪС╗ђС╣ѕ№╝ЪТѕќУђЁтйЊСйажюђУдЂТііУЈютЇЋу┐╗У»ЉТѕљтЙиТќЄТЌХтЉб№╝Ъ
┬иСИЇТўЊуѓ╣тЄ╗РђћРђћтАФжИГт╝ЈуџёжЊЙТјЦтцфу┤Дт»єтю░у╗ЊтљѕтюеСИђУхи№╝їтЙѕт«╣ТўЊт»╝УЄ┤СИЇт┐ЁУдЂуџёуџёжЌ┤ТјЦуѓ╣тЄ╗сђѓ
┬иУиеУ«ЙтцЄуџёжЌ«жбўРђћРђћтюеiPhoneСИіТќЄтГЌтЈ»УЃйуюІУхиТЮЦтЙѕТБњ№╝їућ▒С║јСИЇтљїуџёУ«ЙтцЄтЉѕуј░ТќЄтГЌуџёТќ╣т╝ЈСИЇтљї№╝їтюетЁХС╗ќт╣│тЈ░СИіуюІУхиТЮЦтЈ»УЃйТў»тѕєТЋБуџё№╝џ
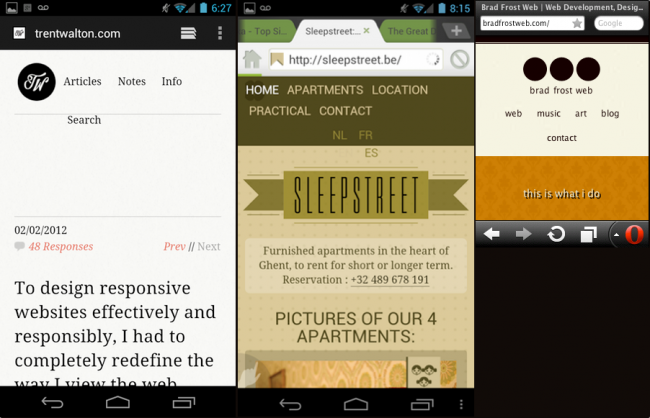
Т│ежЄі№╝џтюет░Јт▒Јт╣ЋСИітЊЇт║ћт»╝УѕфУбФТѕфТќГТѕљтцџУАї
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
- Trent┬аWaltonСИфС║║уФЎ№╝џhttp://trentwalton.com/
┬иEthan MarcotteСИфС║║уФЎ№╝џhttp://ethanmarcotte.com/
сђљУхёТ║љсђЉ
┬иhttp://andmag.se/2012/01/height-matters/┬а┬ажФўт║джЌ«жбў@andmag
┬иhttp://alwaystwisted.com/post.php?s=2011-02-20-dont-let-your-menu-take-over┬а┬аСИЇУдЂУ«ЕСйауџёУЈютЇЋтЈќС╗Б@StuRobson
2.жАхУёџжћџ
У┐ЎуДЇУЂфТўјуџёУДБтє│Тќ╣ТАѕ№╝їС┐ЮТїЂуйЉуФЎуџёт»╝УѕфтѕЌУАетюет║ЋжЃе№╝їУђїтц┤жЃетїЁтљФСИђСИфу«ђтЇЋуџёжћџжЊЙТјЦТїЄтљЉжАхУёџт»╝УѕфсђѓУ┐ЎуДЇТќ╣Т│ЋСИ║тЁХТаИт┐ЃтєЁт«╣ТИЁжЎцтЄ║С║єтЙѕтцџуџёуЕ║жЌ┤№╝їтљїТЌХС╗ЇуёХУЃйтцЪт┐ФжђЪУјитЈќт»╝Уѕфсђѓ
сђљС╝ўуѓ╣сђЉ
┬иТўЊС║јт«ъуј░РђћРђћу«ђтЇЋуџёжАХжЃежћџуѓ╣сђѓт»╝УѕфтѕЌУАетюет║ЋжЃесђѓУ┐ЎТў»уЏИтйЊт«╣ТўЊт«ъуј░уџёсђѓ
┬иТЌажюђСЙЮУхќJavas criptРђћРђћУ┐ЎТёЈтЉ│уЮђТЏ┤т░ЉуџёТхІУ»ЋтњїТЏ┤тЦйуџёТћ»ТїЂсђѓ
┬иТїЅТ»ћСЙІТћЙтцДжюђУдЂтЙѕт░ЉуџёCSSтиЦСйюРђћРђћућ▒С║јТюЅу╗Ют»╣ТѕќтЏ║т«џт«џСйЇ№╝їт»╣С║јуД╗тіежАхУёџт»╝Уѕфтѕ░жАХжЃетЈўТѕљт░ЈУЈюСИђубЪсђѓ
┬итЇЋуІгТїЅжњ«тюетц┤жЃеРђћРђћ┬аСИђСИфу«ђтЇЋуџёУЈютЇЋтЏЙТаЄТѕќжЊЙТјЦтЈфтЇаућетЙѕт░Јуџётц┤жЃеуЕ║жЌ┤№╝їУ┐ЎТаитЈ»С╗ЦСИ║ТаИт┐ЃтєЁт«╣жЄіТћЙтцДжЄЈуџёуЕ║жЌ┤сђѓ
сђљу╝║уѓ╣сђЉ
┬ижћџуѓ╣Уи│УйгУ«ЕС║║У┐итц▒Тќ╣тљЉРђћРђћт┐ФжђЪУи│Уйгтѕ░У»ЦуйЉуФЎуџёжАхУёџтЈ»УЃйТюЅуѓ╣У«ЕС║║У┐итц▒Тќ╣тљЉсђѓ
┬иСИЇС╝ўжЏЁРђћРђћУ┐ЎТаиУ»┤С╝╝С╣јтЙѕтЦЄТђф№╝їСйєСИђСИфСИЇтњїУ░љуџёУи│Уйг№╝їУЎйуёХжЮътИИт«ъуће№╝їСйєСИЇТў»С╝ўжЏЁуџёС║цС║њСй┐ућесђѓ
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
┬итєЁт«╣ТЮѓт┐Ќ┬ауйЉуФЎ№╝ѕуѓ╣тЄ╗жАХжЃетЈ│СЙДУЈютЇЋжћџуѓ╣№╝їжАхжЮбУи│Уйгтѕ░т║ЋжЃет»╝Уѕф№╝Ѕ№╝џhttp://contentsmagazine.com/
сђљУхёТ║љсђЉ
┬иhttp://webdesign.tutsplus.com/tutorials/htmlcss-tutorials/a-simple-responsive-mobile-first-navigation/┬аСИђСИфу«ђтЇЋуџёсђЂтЊЇт║ћт╝ЈсђЂуД╗тіеждќжђЅт»╝Уѕф
┬иhttp://www.abookapart.com/products/mobile-first┬а┬асђіуД╗тіеуггСИђС╣дсђІ
3.жђЅТІЕУЈютЇЋ
т»╣С║јт░Јт▒Јт╣ЋТЮЦУ»┤№╝їжЕ»ТюЇУё▒у╝░жЄјжЕгуџёт»╝УѕфуџёСИђуДЇТќ╣Т│ЋТў»т░єСИђСИфжЊЙТјЦтѕЌУАе№╝їУйгтїќСИ║СИђСИфжђЅТІЕУЈютЇЋсђѓУ┐Ўт░▒жЂ┐тЁЇС║єжАХжЃет»╝УѕфТќ╣Т│ЋТЈљтЄ║уџёжЌ«жбў№╝їт╣ХСИћУ┐ЎТў»СИђСИфУіѓуюЂтю░Тќ╣уџёУЂфТўјТќ╣т╝Јсђѓ
сђљС╝ўуѓ╣сђЉ
┬ижЄіТћЙС║єтцДжЄЈуџёуЕ║жЌ┤РђћРђћ┬аСИђСИфжђЅТІЕУЈютЇЋу╗Ют»╣Т»ћТ░┤т╣│ТѕќтъѓуЏ┤тѕЌУАе№╝їтЇаућет░ЉтЙЌтцџуџёуЕ║жЌ┤сђѓ
┬иС┐ЮТїЂтюетц┤жЃеС║цС║њРђћРђћУђїСИЇТў»жАхУёџт»╝УѕфсђѓжђЅТІЕУЈютЇЋС┐ЮТїЂС║єтц┤жЃет»╝УѕфтіЪУЃй№╝їУ┐ЎугдтљѕућеТѕиуџёжбёУДѕС╣аТЃ»сђѓ
┬ит«╣ТўЊУЙеУ«цРђћРђћжђЅТІЕУЈютЇЋУ┤┤ТюЅТўјуА«уџёТаЄуГЙ№╝їТўЙуц║Рђют»╝УѕфРђЮТѕќРђюУЈютЇЋРђЮ№╝їУ┐ЎжЮътИИт«╣ТўЊУЙеУ«цсђѓ
┬иСй┐ућеТюгтю░ТјДС╗ХРђћРђћТ»ЈСИфуД╗тіеТхЈУДѕтЎет░єС╝џућетљёУЄфуџёТќ╣т╝ЈтцёуљєжђЅТІЕУЈютЇЋсђѓУДдТЉИУ«ЙтцЄт░єС╝џТЈљтЇЄт»╝УѕфтѕЌУАеуџёУДдТЉИтЈІтЦйт║дсђѓ
сђљу╝║уѓ╣сђЉ
┬ижџЙС╗ЦТјДтѕХУ«ЙУ«АжБјТа╝РђћРђћжђЅТІЕУЈютЇЋТў»У«ЙУ«АжБјТа╝уџёую╝СИГжњЅсђѓТ»ЈСИфТхЈУДѕтЎетцёуљєС╗ќС╗гжЃйТюЅтљёУЄфуџёТќ╣т╝Ј№╝їжђџтИИжЃйТў»угеТІЎуџёТќ╣Т│Ћсђѓт«ЃСй┐тЙЌуйЉуФЎУиеТхЈУДѕтЎежБјТа╝уюІУхиТЮЦтЈфТюЅСИђтЇіТў»СИђУЄ┤уџёсђѓтЏаТГц№╝їжђЅТІЕУЈютЇЋтцётбЃт░┤т░г№╝їт╣ХСИћуА«т«ъујиТ▒АС║єСИђСИфтјЪТюгуюІуЮђСИЇжћЎуџёУ«ЙУ«Асђѓ
┬итЈ»УЃйС╗цС║║ТииТиєРђћРђћућеТѕиС╣аТЃ»С║јжђЅТІЕУЈютЇЋтюеСИІТІЅУАетЇЋСИГ№╝їСйєТѕЉСИЇуЪЦжЂЊС╗ќС╗гТў»тљдС╝џУё▒уд╗СИіСИІТќЄтј╗уљєУДБСИђСИфУАетЇЋтЁЃу┤асђѓУ┐ЎтЈфТў»СИђуДЇуЏ┤УДЅ№╝їТЅђС╗ЦУ┐Ўт░єТў»ТюЅУХБуџёУ»Ћжфїсђѓ
┬итцёуљєтГљт»╝УѕфжА╣РђћРђћжђџУ┐ЄжђЅТІЕУЈютЇЋТЮЦтцёуљєтхїтЦЌтѕЌУАетЈ»УЃйуюІУхиТЮЦтЙѕТђфт╝ѓсђѓтГљу▒╗тѕФжђџтИИућеуа┤ТіўтЈиу╝ЕУ┐Џтцёуљє№╝їУЎйуёХУ┐ЎтЈ»УЃйС╝џУ«ЕС║║т«╣ТўЊуљєУДБ№╝їСйєТў»тЇ┤С╣Ът«╣ТўЊТииТиє№╝їућџУЄ│ТюЅуѓ╣жџЙуюІсђѓ
┬иСЙЮУхќJavas criptРђћРђћт»╣Javas criptТюЅСЙЮУхќТђДсђѓ
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
┬иViljami Salminen┬ауйЉуФЎ№╝џhttp://viljamis.com/
сђљУхёТ║љсђЉ
┬иhttp://tinynav.viljamis.com/┬а┬атЙ«т»╝Уѕф┬а@viljamis
┬иhttp://css-tricks.com/convert-menu-to-dropdown/┬а┬аСИ║т░Јт▒Јт╣ЋТііУЈютЇЋУйгТЇбСИ║СИІТІЅУЈютЇЋ
┬иhttp://coding.smashingmagazine.com/2012/02/13/progressive-and-responsive-navigation/┬а┬аУ┐ЏТГЦтњїтЊЇт║ћт╝Јт»╝Уѕф
┬иhttps://github.com/mattkersley/Responsive-Menu┬а┬атЊЇт║ћт╝Јт»╝Уѕф
4.тѕЄТЇб
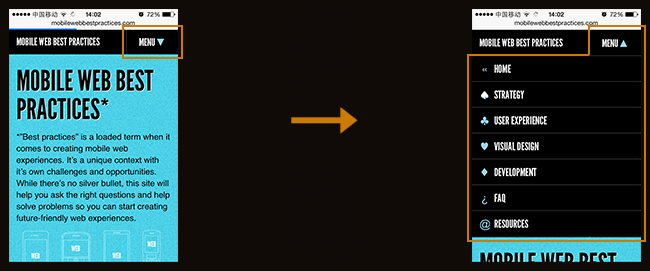
тѕЄТЇбу▒╗С╝╝С║јжАхУёџжћџТќ╣Т│Ћ№╝їСйєТў»Т▓АТюЅУи│Уйгтѕ░жАхжЮбт║ЋжЃеуџёжћџ№╝їУђїТў»У«Йт«џСИђСИфУЈютЇЋтЏЙТаЄтюетц┤жЃеуџётЈ│СЙД№╝їуѓ╣тЄ╗Т╗ЉтіеТЅЊт╝ђТѕќТћХу╝ЕУЈютЇЋсђѓУ┐ЎТў»СИђСИфтЦйуюІуџёТќ╣Т│Ћ№╝їС╣ЪТ»ћУЙЃт«╣ТўЊт«ъуј░сђѓ
сђљС╝ўуѓ╣сђЉ
┬итЏ║т«џСйЇуй«РђћРђћтѕЄТЇбУЈютЇЋуџёСйЇуй«тЏ║т«џ№╝їСИЇтЃЈжАхУёџжћџуфЂуёХУи│Уйг№╝їСИЇС╝џУ«ЕућеТѕитц▒тј╗Тќ╣тљЉТёЪсђѓ
┬иС╝ўжЏЁРђћРђћУ┐Ўу╗Ют»╣Тў»С╝ўжЏЁуџёТќ╣Т│ЋС╣ІСИђсђѓТ▓АТюЅт░┤т░гуџёУАеТа╝ТѕќжАхжЮбУи│Уйг№╝їтЈфТў»СИђСИфт╣│Т╗ЉућЪтіеуџёТ╗Љтіе№╝їТѕќу«ђтЇЋуџёТўЙуц║/жџљУЌЈсђѓ
┬иТўЊС║јТЅЕт▒ЋРђћРђћТЅђС╗ЦСйажюђУдЂтЂџуџёТў»жџљУЌЈуД╗тіеУДдтЈЉтњїТўЙуц║т»╝УѕфтѕЌУАе№╝їтйЊУЙЙтѕ░жђѓтйЊуџёТќГуѓ╣№╝їСйат░▒ТюЅС║єСИђСИфТГБтИИуџётцДт░Јуџёт»╝УѕфсђѓУ┐ЎСИђтѕЄжЃйтЈ»С╗ЦжђџУ┐ЄCSSт«ъуј░сђѓ
сђљу╝║уѓ╣сђЉ
┬итіеућ╗уџёУАеуј░РђћРђћтюеуД╗тіеУ«ЙтцЄСИіТЌаУ«║Тў»тЊфуДЇу▒╗тъІуџётіеућ╗№╝їтЁХу╗ЊТъюжЃйТў»тцџТаитїќуџёсђѓAndroidт»╣CSSтіеућ╗уџёУАеуј░Тў»тЄ║С║єтљЇуџёти«,ТЅђС╗ЦС║ІТЃЁтЈ»УЃйСИЇС╝џжѓБС╣ѕжА║уЋЁсђѓ
┬иСЙЮУхќJavas criptРђћРђћтљїТаиУ┐ЎуДЇТќ╣Т│ЋТюЅуѓ╣СЙЮУхќJavas criptтј╗УДдтЈЉтѕЄТЇб№╝їСйєТъЂт░ЈсђѓТѕЉТюЅСИђСИфж╗ЉУјЊуџёТхІУ»ЋУ«ЙтцЄ№╝їСИЇтљгС╗╗СйЋУ»Ю№╝їСйєтцДтцџТЋ░ТхЈУДѕтЎе№╝їтїЁТІгС╗БуљєуџёТхЈУДѕтЎе№╝їтдѓOpera┬аMiniтњїDolphin┬аMini№╝їУЃйтЙѕтЦйуџётцёуљєт«Ѓсђѓ
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
┬иТўЪти┤тЁІуйЉуФЎ№╝џhttp://www.starbucks.com/
┬иуД╗тіеуйЉу╗юуџёТюђСй│т«ъУих№╝џhttp://mobilewebbestpractices.com/
сђљУхёТ║љсђЉ
┬иhttp://jasonweaver.name/lab/flexiblenavigation/┬а┬аFlexNav№╝їСИђСИфjQueryТЈњС╗ХућеС║јтЊЇт║ћУЈютЇЋ
┬иhttp://filamentgroup.com/lab/responsive_design_approach_for_navigation/┬а┬аућеС║јт»╝УѕфуџёСИђуДЇтЊЇт║ћуџёУ«ЙУ«АТќ╣ТАѕ№╝їуггСИђжЃетѕє@filamentgroup
5.тидСЙДт»╝Уѕфт╝╣тЄ║
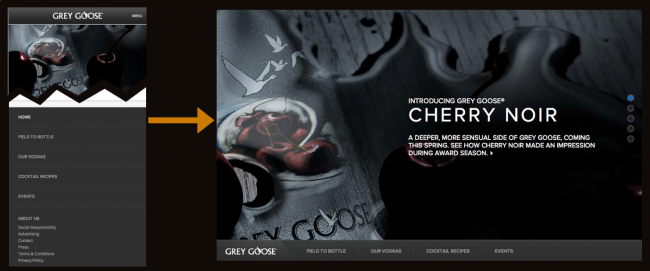
FacebookСИ║уД╗тіеуФ»ТЎ«тЈіС║єтидСЙДт»╝Уѕф№╝їУ┐ЎСИфТаит╝ЈуЏИтйЊуІгуЅ╣сђѓжђџУ┐ЄСИђСИфУЈютЇЋтЏЙТаЄТЮЦУ«┐жЌ«т»╝Уѕф№╝їт»╝УѕфС╗јтидСЙДТ╗ЉтЄ║№╝їСИ╗СйЊтєЁт«╣уД╗тљЉтЈ│СЙДсђѓ
сђљС╝ўуѓ╣сђЉ
┬ижЄіТћЙтцДжЄЈуЕ║жЌ┤РђћРђћтйЊСйаТюЅтцДжЄЈуџётѕЌУАежА╣ТЌХ№╝їтЁХС╗ќт»╝УѕфТіђТю»т▒Ћуц║ТЋѕТъюжЃйСИЇС╝џтцфтЦй,УђїУ┐ЎуДЇТќ╣Т│ЋТЈљСЙЏС║єтцДжЄЈуџёуЕ║жЌ┤ТЮЦт▒Ћт╝ђсђѓТѕЉУ«цСИ║У┐Ўт░▒Тў»СИ║С╗ђС╣ѕFacebookжЄЄућеУ┐ЎуДЇТќ╣т╝Јсђѓ
┬иуЙјУДѓРђћРђћУ┐ЎСИфУЈютЇЋжЮътИИтцЇТЮѓтњїтЁѕУ┐Џ№╝їТЅђС╗ЦС╗ќУѓ»т«џТюЅСИђСИфС╗цС║║тЈФу╗ЮуџётЏау┤атљДсђѓ
┬иСй┐ућеfacebookтИдТЮЦуџёТЃ»ТђДРђћРђћFacebook┬ауД╗тіеуФ»ућеТѕити▓у╗ЈС╣аТЃ»Сй┐ућеУ┐ЎуДЇТеАт╝Ј№╝їтЏаСИ║уйЉжАхтњїFacebookуД╗тіет║ћућеуеІт║ЈСй┐ућеУ┐ЄУ┐ЎуДЇт»╝Уѕфсђѓ
сђљу╝║уѓ╣сђЉ
┬ижФўу║ДРђћРђћтйЊтЁХт«ЃТќ╣Т│ЋтЈфжюђУдЂС┐«Тћ╣у«ђтЇЋуџётЁЃу┤а№╝їУђїУ┐ЎСИфТќ╣Т│ЋтЇ┤ТюЅтЙѕтцџжюђУдЂуД╗тіеуџёжЃеС╗ХсђѓТГБтдѓТќ»УњѓУігтд«┬ижЄїТа╝т░ћТїЄтЄ║№╝їтЦЦти┤жЕгуџёуйЉуФЎт»╝УѕфТЅЊуа┤С║єСИђтѕЄ№╝ї┬ажЎцС║єТюђт░ќуФ»уџёУ«ЙтцЄсђѓтдѓТъюСйауџёжА╣уЏ«Тў»СИ║СИђСИфТЏ┤т╣┐Т│ЏуџётЈЌС╝Ќ№╝їУђїСйажђЅТІЕС║єУ┐ЎуДЇТќ╣Т│Ћ№╝їСйаУдЂжЮътИИт░Јт┐Ѓсђѓ
┬иСИЇУЃйтЙѕтЦйтю░ТЅЕт▒ЋРђћРђћУ┐ЎуДЇТќ╣Т│Ћт»╣С║јуД╗тіеуФ»Тў»уЏИтйЊуІгуЅ╣уџё№╝їСИЇСИђт«џУЃйУй╗ТЮЙтю░ТЅЕт▒Ћтѕ░тцДт▒Јт╣ЋСИісђѓТѓежюђУдЂТЅ┐ТІЁу╗┤ТїЂт░ЈтъІтњїтцДт▒Јт╣ЋСИцСИфСИЇтљїуџёт»╝УѕфуџёжБјжЎЕсђѓ
┬иС╗цС║║ТииТиєРђћРђћтйЊТѕЉуггСИђТгАуюІтѕ░FacebookТќ░уџёуД╗тіеуФ»т»╝УѕфТЌХ№╝їТѕЉуФЪуёХС╗ЦСИ║т«ЃТў»тЮЈС║єуџёсђѓтюетЈ│СЙДТюЅСИђуѓ╣тєЁт«╣№╝їУ┐ЎТаиуюІСИітј╗С╝╝С╣јТюЅуѓ╣Тђф№╝їСйєТў»У┐Ўу║»т▒ъСИфС║║тќютЦйсђѓ
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
┬иу╗┤тЪ║уЎЙуДЉ№╝џhttp://zh.wikipedia.org
сђљУхёТ║љсђЉ
┬иhttp://stephanierieger.com/a-plea-for-progressive-enhancement/┬а┬аСИђСИфжђљТГЦтбът╝║уџёУ»иТ▒ѓ
6.тЈфТюЅжАхУёџ
тЈфТюЅжАхУёџуџёт»╝Уѕфу▒╗С╝╝С║јжАхУёџжћџуџёТќ╣Т│Ћ№╝їтЈфТў»Т▓АТюЅтц┤жЃеуџёжћџуѓ╣сђѓт«ЃжЂхтЙфтєЁт«╣уггСИђ№╝їт»╝УѕфуггС║їуџётјЪтѕЎ№╝їСйєТў»т«ЃУдЂТ▒ѓуД╗тіеућеТѕиСИђуЏ┤Т╗џтѕ░жАхжЮбт║ЋжЃе№╝їТЅЇУЃйтюеуФЎуѓ╣СИГт»╝Уѕфсђѓ
сђљС╝ўуѓ╣сђЉ
┬ижЄіТћЙтц┤жЃеуЕ║жЌ┤РђћРђћт«ЃжЂхтЙфтєЁт«╣уггСИђ№╝їт»╝УѕфуггС║їуџётјЪтѕЎ№╝їСйєТў»…
сђљу╝║уѓ╣сђЉ
┬ижџЙС╗ЦтЈЉуј░РђћРђћућеТѕи№╝ѕТЌаУ«║т░Јт▒Јт╣ЋУ┐ўТў»тцДт▒Јт╣Ћ№╝ЅтЈ»УЃйтЙѕжџЙтЈЉуј░т║ЋжЃеТюЅСИђСИфт»╝Уѕфсђѓ
┬ижџЙС╗ЦУ«┐жЌ«РђћРђћуД╗тіеуФ»ућеТѕиСИЇтЙЌСИЇТ╗џтіет«їТЋ┤СИфжАхжЮбуЏ┤УЄ│т║ЋжЃе№╝ѕтЈ»УЃйтЙѕжЋ┐№╝ЅтЈфТў»СИ║С║єТхЈУДѕуйЉуФЎсђѓ
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
┬иТбе№╝ѕСИђСИфт╝ђТ║љуџёWordpressСИ╗жбў№╝Ѕ№╝џhttp://pea.rs/
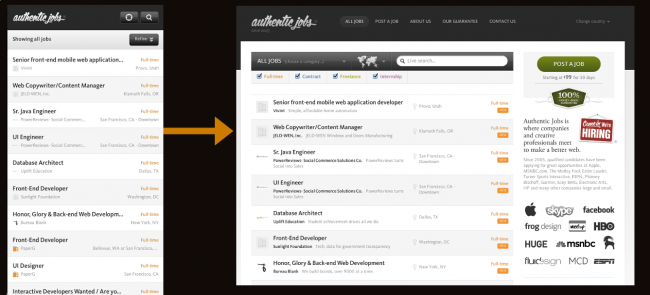
7.жџљУЌЈт»╝Уѕф
жЂхтЙфУ┐ЎСИфУДётѕЎ№╝џСИЇУдЂтЏаСИ║ућеТѕиућеУЙЃт░ЈуџёУ«ЙтцЄУ«┐жЌ«ТѓеуџёуйЉуФЎУђїТЃЕуйџС╗ќС╗гсђѓУ┐ЎСИЇТў»С║Іт«ъРђћРђћуД╗тіеућеТѕиСИЇтИїТюЏТѕќУђЁСИЇжюђУдЂТЪљС║ЏС┐АТЂ»сђѓуД╗тіеућеТѕиС╝џтЂџС╗╗СйЋPCуФ»ућеТѕиС╝џтЂџуџёС║ІТЃЁ№╝їтЈфУдЂТЈљСЙЏСИђСИфтЈ»ућеуџёТќ╣Т│Ћсђѓ
сђљС╝ўуѓ╣сђЉ
┬иТИЁжЎцС║єтЁЁУХ│уџёуЕ║жЌ┤РђћРђћжђџУ┐ЄСИ║т░Јт▒Јт╣ЋуД╗жЎцт»╝Уѕф№╝їтЈ»С╗ЦжЄіТћЙтцДжЄЈуџёуЕ║жЌ┤№╝ЂСйєТў»№╝їУ┐ЎТў»ТюЅС╗БС╗иуџё……
сђљу╝║уѓ╣сђЉ
┬иСИ║уД╗тіеућеТѕиуД╗жЎцтєЁт«╣ТѕќтіЪУЃйРђћРђћжџљУЌЈжЊЙТјЦтњїтєЁт«╣Тў»СИЇтЦйуџёсђѓтЊЇт║ћуџётђАт»╝УђЁС╗гУ»┤№╝їтЊЇт║ћт╝ЈУ«ЙУ«АТХѕжЎцС║єУ«ИтцџтєЁт«╣ти«т╝ѓтњїСйЊжфїтЎЕТбд№╝їУ┐ЎТЮЦУЄфуІгуФІуџёуД╗тіеуйЉуФЎ№╝їСйєтдѓТъюСИђСИфтЊЇт║ћт╝ЈуйЉуФЎСИ║уД╗тіеућеТѕижџљУЌЈтєЁт«╣№╝їт░▒СИЇтцфтЦйС║єсђѓ
┬ижџЙС╗Цу╗┤ТїЂРђћРђћСИ║т░Јт▒Јт╣ЋтњїтцДт▒Јт╣ЋУ«ЙуџёСИцСИфуІгуФІуџёт»╝Уѕф№╝їтЈўТѕљС║єу╗┤ТіцуйЉуФЎТЌХуџёСИђуДЇУ┤ЪТІЁсђѓ
сђљтцќжЃетЈѓУђЃТАѕСЙІсђЉ
┬иРђюуюЪт«ъуџётиЦСйюРђЮуйЉуФЎ:http://www.authenticjobs.com/
сђљУхёТ║љсђЉ
┬иhttp://timkadlec.com/2012/02/media-query-asset-downloading-tests/┬а┬атфњС╗ІТЪЦУ»бтЈіС╝ўуѓ╣ТхІУ»Ћ
сђљТђ╗у╗ЊсђЉ
Тюђтљј№╝їТЅІТю║т»╝Уѕфт║ћУ»ЦТў»У┐ЎТаиСИђСИфтЙѕтЦйуџёТюІтЈІ№╝џтйЊСйажюђУдЂС╗ќТЌХ№╝їС╗ќС╝џу╗ЎСйаУХ│тцЪуџёуЕ║жЌ┤сђѓУђїСИђСИфтЮЈуџёТюІтЈІ№╝їТў»тйЊСйажюђУдЂТЅЙС║║тђЙУ»ЅТЌХС╗ќтЇ┤СИЇтюе№╝ѕт»╝УѕфТХѕтц▒ТѕќтЙѕжџЙТЅЙтѕ░№╝Ѕ№╝їТѕќТў»С╗ќС╗гТђ╗Тў»тЙѕУ«етјїуџётюеСйатЉетЏ┤№╝їтЇаућеСйауџёуЕ║жЌ┤сђѓт»╗ТЅЙт»╝УѕфтњїуД╗тіет▒Јт╣ЋуЕ║жЌ┤С╣ІжЌ┤уџёт╣│УААТў»СИђжЌеУЅ║Тю»сђѓ