УљеуЊдУ┐фтЇА№╝ЂСИђу╗ёС╗цС║║ТёЪтѕ░С║▓тѕЄуџёРђЮHELLOРђЮСИ╗жбўуйЉуФЎУ«ЙУ«А
тЄаС╣јТ»ЈСИфуйЉуФЎжЃйТюЅУЄфти▒уџёSloganТѕќУђЁУ»┤тЈБтЈи№╝їСйюСИ║уйЉуФЎуџёт«џСйЇтњїС╗итђ╝УДѓУЙЊтЄ║уџёСИђжЃетѕє№╝їт«ЃС╗гтИИтИИТІ┐ТЮЦСйюСИ║уйЉуФЎТгбУ┐јУ«┐т«буџёжЌ«тђЎућеУ»Г№╝їТў»уйЉуФЎждќжАхУ«ЙУ«АуџёжЄЇУдЂу╗ёТѕљжЃетѕє№╝їС╣ЪТў»т«їтќёТЅЊт╝ђСйЊжфїуџёжЄЇУдЂТЅІТ«хсђѓУЎйуёХТѕЉС╗гТЏ┤С╣аТЃ»Сй┐ућетЏЙуЅЄтњїУДєжбЉТЮЦт╝║тїќуйЉуФЎУДєУДЅ№╝їСйєТў»ућеу▓Йт┐ЃУ«ЙУ«АуџёуЪГтЈЦтњїжЌ«тђЎУ»ГС╝џТўЙтЙЌТЏ┤тіаС║▓тѕЄС╣ЪТЏ┤т»їС║јС╗фт╝ЈТёЪ№╝їТЅђС╝ажђњтЄ║уџёС┐АТЂ»С╣ЪС╝џТЏ┤тіаТИЁТЎ░сђѓтюеУ┐ЎуДЇТђЮУи»СИІ№╝їУ«ИтцџуйЉуФЎжђЅТІЕтЈфСй┐ућеТюђу«ђтЇЋуџёHello№╝їТЮЦтљїуйЉуФЎУ«┐т«бУ┐ЏУАїжЌ«тђЎсђѓС╗ітцЕ№╝їТѕЉС╗гТљюжЏєС║єСИђу│╗тѕЌуйЉуФЎТЮЦСИ║Сйат▒Ћуј░тЁХС╗ќуџёУ«ЙУ«АтИѕжЃйТў»тдѓСйЋтљЉуйЉуФЎУ«┐т«бжЌ«тђЎРђюСйатЦйРђЮуџёсђѓ
У┐ЎС║ЏуйЉуФЎтцДжЃйтђЙтљЉС║јУљЦжђатЈІтЦйуџёТ░ЏтЏ┤№╝їС╗ЦС╝ўжЏЁУђїт╣│ТўЊУ┐ЉС║║уџётД┐ТђЂТЮЦС╝ажђњТЃЁу╗ф№╝їУ┐ЎТаиСИђТЮЦ№╝їтЇ│Сй┐Тў»СИђСИфу«ђтЇЋуџё Hello жЃйтЈ»С╗ЦТЅ┐УййУ«ЙУ«АтИѕуџёТІ│ТІ│тќёТёЈсђѓТјЦСИІТЮЦ№╝їТѕЉС╗гСИђтљїуюІуюІУ┐ЎС║ЏТАѕСЙІсђѓ
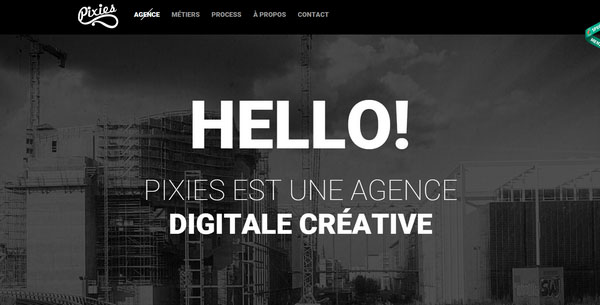
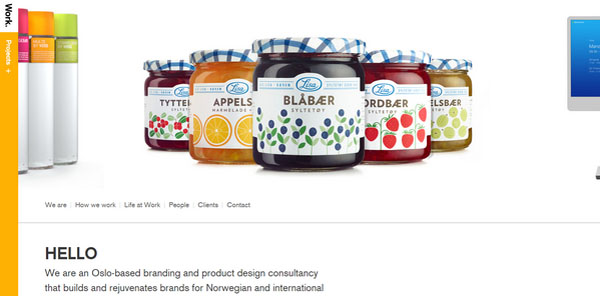
Pixies Agency

У┐Ўу▒╗уйЉуФЎжђџтИИТюЅуЮђтцДТ░ћуџётИЃт▒ђ№╝їт░▒тЃЈPixies AgencyУ┐ЎТаисђѓж╗ЉУЅ▓уџёУЃїТЎ»тЈ»С╗ЦуюІтѕ░тЪјтИѓуџётцЕжЎЁу║┐№╝їуЎйУЅ▓уџёТќЄтГЌтюеТўаУАгСИІТўЙтЙЌжЮътИИТўЙУЉЌ№╝їтіау▓Ќуџё Hello С╝ажђњтЄ║У«ЙУ«АУђЁуџёТёЈтЏЙ№╝їу╗ЎС║║Т▓Ѕуе│Уђїт»╣уГЅуџёТёЪУДЅсђѓТЋ┤СИфуйЉуФЎС╗┐СйЏУЄфтИдBGMсђѓ
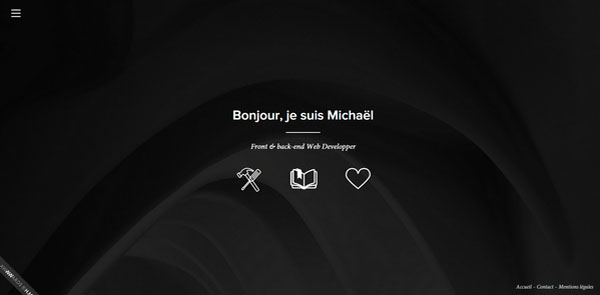
Michael Villeneuve

тњїтЅЇСИђСИфТАѕСЙІСИЇСИђТаи№╝їMichael Villeneuve ТўЙтЙЌТЏ┤тіаС╝ўжЏЁу╗єУЁ╗№╝їУЎйуёХТЋ┤СйЊУЅ▓У░ЃтљїТаижЄЄућеС║єж╗ЉуЎйт»╣Т»ћсђѓТ╝ѓС║«уџётЏЙТаЄсђЂу║┐ТЮАТёЪтЇЂУХ│уџётГЌСйЊУ«ЕжАхжЮбтЁЁТ╗АС║єуј░С╗БТёЪ№╝їт░цтЁХтйЊуйЉуФЎуџёУ»ГУеђжЄЄућеС╝ўжЏЁуџёТ│ЋУ»ГуџёТЌХтђЎ№╝їУ┐ЎуДЇТёЪУДЅТЏ┤тіаТўјТўЙсђѓ
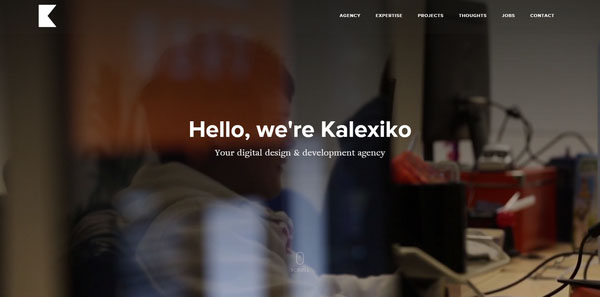
Kalexiko

Kalexiko ждќжАхСИГТеАу│іуџёУЃїТЎ»СИГтЈ»С╗ЦуюІтѕ░тіътЁгт«цуџётђњтй▒тњїжЮат║ДтюетіътЁгТцЁСИіуџёС║║тй▒№╝їуйЉуФЎу╗ЎС║║СИђуДЇтіАт«ъуџёТёЪУДЅ№╝їтиЦСйюСИГуџёС║║тй▒тљїуйЉуФЎуџёРђюHelloРђЮУ«ЕС║║СИЇудЂт░єСИцУђЁУЂћу│╗тюеСИђУхи№╝їУ«ЕУ«┐т«бТёЪтЈЌтѕ░ТЏ┤СИ║т╝║уЃѕуџёС║њтіеТёЪсђѓ
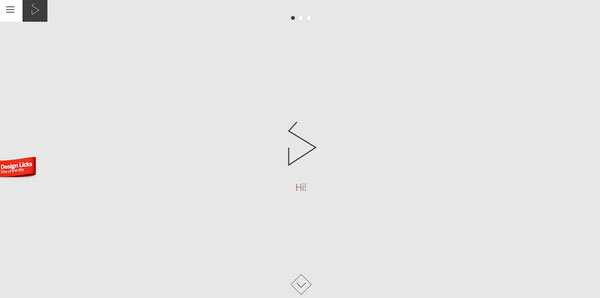
Have You Met Janet

С║║уЅЕтйбУ▒АТў»У«ЕуйЉуФЎуџёжЌ«тђЎУ»ГТўЙтЙЌуюЪт«ъС║▓тѕЄуџёжЄЇУдЂуЮђтіЏуѓ╣сђѓHeve you met Janet уџёуйЉуФЎуџёуЮђжЎєжАхт╣▓Уёєт░▒т░єJanet уџётйбУ▒АуЏ┤ТјЦТЉєТћЙтѕ░ждќжАхС╣ІСИі№╝їтйЊСйаТЅЊт╝ђуйЉуФЎуџёТЌХтђЎ№╝їуюІуЮђжЌ«тђЎУ»ГСИЇућ▒тЙЌСИјуйЉуФЎС║ДућЪуюЪт«ъуџёТЃЁТёЪУЂћу│╗сђѓ
Daniel Spatzek

Daniel Spatzek уџёУ┐ЎСИфжАхжЮбт░єТѕЉС╗гуєЪуЪЦуџёТъЂу«ђСИ╗С╣ЅУъЇтЁЦтѕ░СйютЊЂт▒Ћуц║тйЊСИГТЮЦ№╝їТЋ┤СйЊжБјТа╝у«ђу║дтЈѕТИЕтњї№╝їСИђСИфу«ђтЇЋуџёРђюHiРђЮтњїтЏЙТаЄТћЙуй«тюеждќжАхСИГжЌ┤№╝їтЁЁТ╗АС║єуј░С╗БУЅ║Тю»ТёЪ№╝їтљЉСИІТ╗џтіе№╝їтЈ»С╗ЦуюІтѕ░ТЏ┤тцџуџётєЁт«╣сђѓ
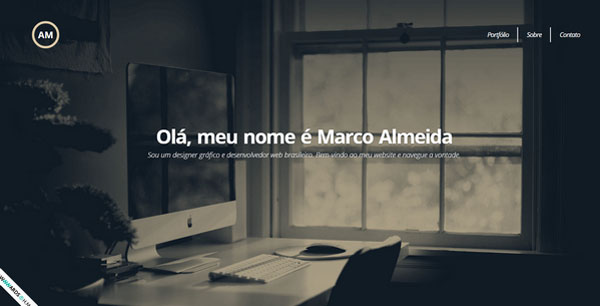
About Marco

У┐ЎТў»СИђСИфУЉАУљёуЅЎУ«ЙУ«АтИѕуџёСИфС║║уйЉуФЎ№╝їТЅђС╗ЦуйЉуФЎждќжАхТЅђжЄЄућеуџёжЌ«тђЎУ»ГТў»УЉАУљёуЅЎУ»Г РђюOlaРђЮсђѓТџЌУЅ▓УЃїТЎ»СИІтЙѕТўјТўЙТў»У«ЙУ«АтИѕтиЦСйют«цуџётю║ТЎ»№╝їТЪћтњїуџёуЎйУЅ▓тњїУЃїТЎ»УЅ▓тЙѕтЦйуџёТъёТѕљт»╣Т»ћ№╝їСйєтЈѕСИЇТўЙтЙЌуфЂтЁђсђѓ
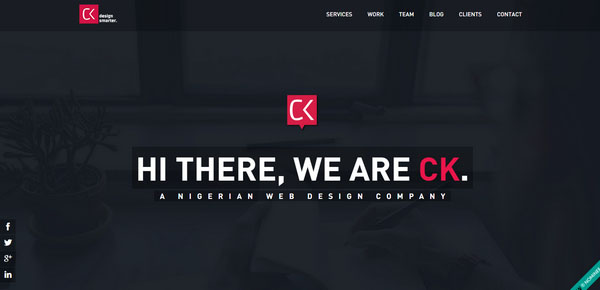
CK

CKуџёуйЉуФЎтюеТќЄТАѕуџёжђЅтЈќСИіТўЙтЙЌТЏ┤тіаТГБт╝Ј№╝їтіаСИіу╗ЈтЁИуџёж╗ЉуЎйт»╣Т»ћсђЂу║бУЅ▓уџёуѓ╣у╝ђ№╝їуйЉуФЎуџёТЋ┤СИфжЁЇТ»ћТўЙтЙЌтѕџтѕџтљѕжђѓсђѓ
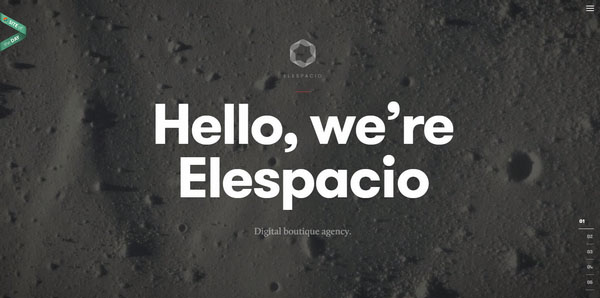
Elespacio

Elespacio тюеуйЉжАхУ«ЙУ«АСИіТЏ┤У«▓уЕХТаЄтЄєтїќ№╝їУ»ГУеђСИіС╣ЪТЏ┤тіатЙЌСйЊ№╝їжЁЇтљѕуЮђТЌХт░џуџётЏЙтйбтЁЃу┤а№╝їСй┐тЙЌТЋ┤СИфуЅѕжЮбТўЙтЙЌСИЇТў»жѓБС╣ѕтЇЋУ░Ѓсђѓ
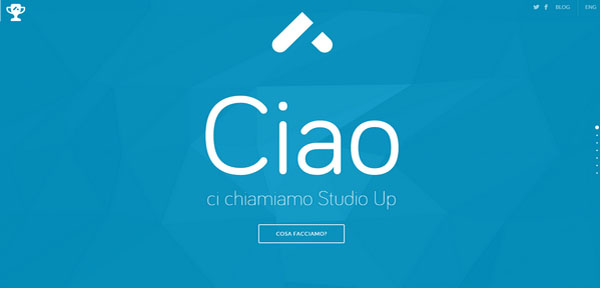
Studio Up

Studio UP Тў»ТѕЉС╗гТЏЙу╗ЈТјеУЇљУ┐ЄтЦйтЄаТгАуџёТёЈтцДтѕЕуйЉуФЎ№╝їCiao Тў»ТёЈтцДтѕЕУ»ГСИГуџёжЌ«тђЎУ»Г№╝їтйЊуёХ№╝їтдѓТъюСйатѕЄТЇбтѕ░тЏйжЎЁуЅѕуџёжАхжЮб№╝їУ┐ЎСИфУ»ЇС╝џТЇбТѕљHelloсђѓуйЉуФЎуџёС║«уѓ╣Тў»ТъЂу«ђуџёУ«ЙУ«АжБјТа╝тњїС║«жфџуџёжЁЇУЅ▓сђѓ
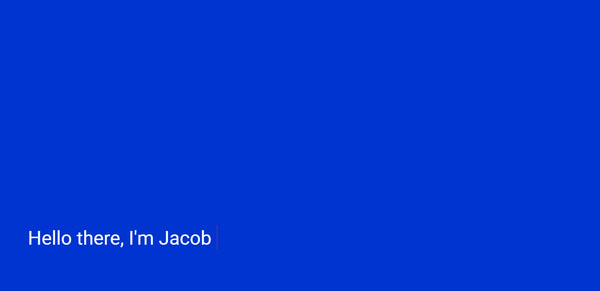
Jacob Grubbe

Jacob Grubbe Тў»СИђСИфС║цС║њТђДТъЂт╝║уџётюеу║┐СйютЊЂт▒Ћуц║уйЉуФЎ№╝їтдѓТъюућеТѕижюђУдЂуюІтѕ░ТЏ┤тцџтѕЎжюђУдЂжђџУ┐ЄС║ЏУ«ИТЊЇСйюТЮЦтЈЉТјўУ┐ЎС║ЏжџљУЌЈС┐АТЂ»сђѓтйЊСйат╝ђтДІУЙЊтЁЦуџёТЌХтђЎ№╝їуйЉуФЎС╝џУЄфтіеуџётЈЇждѕу╗ЎСйаС┐АТЂ»№╝їуггСИђТЮАС┐АТЂ»т░▒Тў»СИђтЈЦжЌ«тђЎУ»ГсђѓУ┐ЎТаиуџёУ«ЙУ«АтЙѕТЌЕт░▒тЄ║уј░С║є№╝їСйєТў»уј░тюеуюІТЮЦСЙЮуёХтЙѕТЌХт░џ№╝їС╣ЪуЏИтйЊТюЅУХБсђѓ
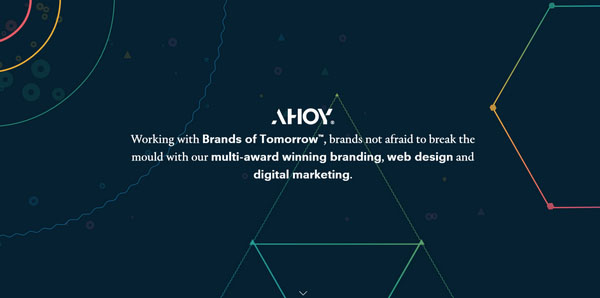
Ahoy

AhoyуџёУ«ЙУ«АтИѕтЙѕС╝џТііТјДуЏ«тЅЇуџёТхЂУАїжБјТа╝№╝їтюеуйЉжАхСИГтіатЁЦС║єУ«ИтцџТіЊС║║ую╝уљЃуџётіеТђЂтЁЃу┤а№╝їжЮътИИУДёуџёжЌ«тђЎУ»ГРђюAhoyРђЮтѕЎТўЙтЙЌСИјућеТѕитЁ│у│╗С║▓Тўх№╝їТЏ┤тіаУх░т┐Ѓсђѓ
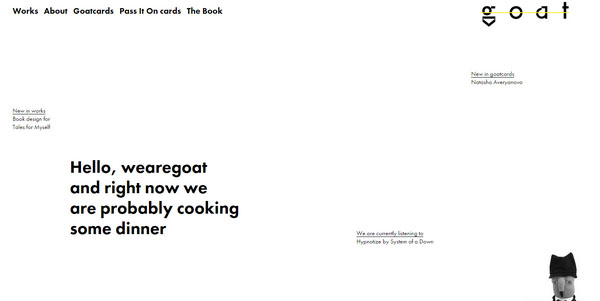
Wearegoat

Wearegoat уџёждќжАхУ«ЙУ«Ат╣▓тЄђТИЁуѕй№╝їСИђу│╗тѕЌТгбУ┐јУ»ГТЋБУљйтюежАхжЮбСИіСй┐тЙЌТЋ┤СйЊТўЙтЙЌт╣ХСИЇтЇЋУ░ЃсђѓУ┐ЎС║ЏСИЇтљїуџёТгбУ┐јућеУ»ГтюеСИђСИфуЏИт»╣т«йТЮЙуџёуј»тбЃСИГ№╝їС╝аУЙЙтЄ║СИЇтљїуџёТёЈТђЮ№╝їт╣ХтљИт╝ЋућеТѕиуџёТ│еТёЈтіЏсђѓ
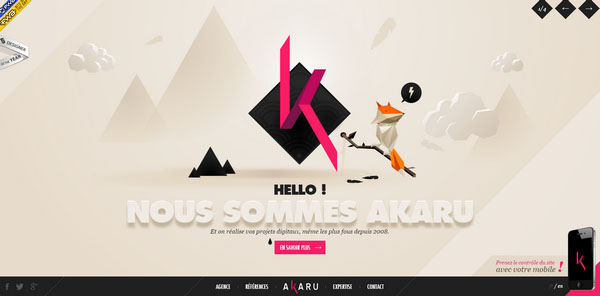
Akaru

жЌ«тђЎУ»ГУ┐ўТюЅСИђт«џуџёт╝Ћт»╝Сйюуће№╝їAkaru уџёждќжАхУ«ЙУ«Ат░▒Т»ћУЙЃСИ░Т╗А№╝їтЁХСИГж╗ЉУЅ▓уџёHello тЙѕтЦйтю░т░єућеТѕит╝Ћт»╝тѕ░уйЉуФЎтєЁт«╣СИіТЮЦ№╝їУ«ЙУ«АУђЁуџёуЏ«ТаЄтЙѕТўјуА«№╝їжЌ«тђЎтЈфТў»т╝ђтДІ№╝їтЁ│жћ«Тў»УдЂућеТѕиТ│еТёЈтѕ░Akaru уџёТЈЈУ┐░СИіТЮЦсђѓ
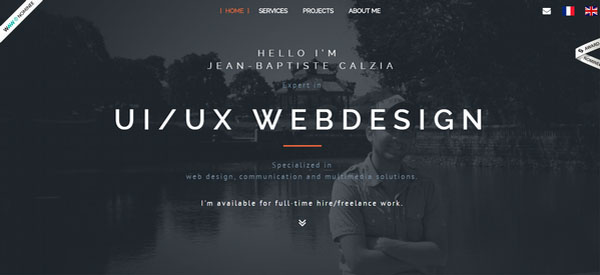
Jean-Baptiste Calzia

тњїСИіСИђСИфТАѕСЙІуЏИС╝╝№╝їуйЉуФЎуџёУ«ЙУ«АУђЁжЄЇуѓ╣тюеС║јт╝Ћт»╝ућеТѕиТ│еТёЈтѕ░уйЉуФЎуџётєЁт«╣тњїУ«ЙУ«АтИѕТюгУ║ФуџёУДњУЅ▓№╝їУђїжЌ«тђЎУ»ГтѕЎт▒ЁС║јТгАтИГ№╝їућеТЮЦт╝Ћт»╝ућеТѕитЁ│Т│еСИ╗УдЂтєЁт«╣сђѓ
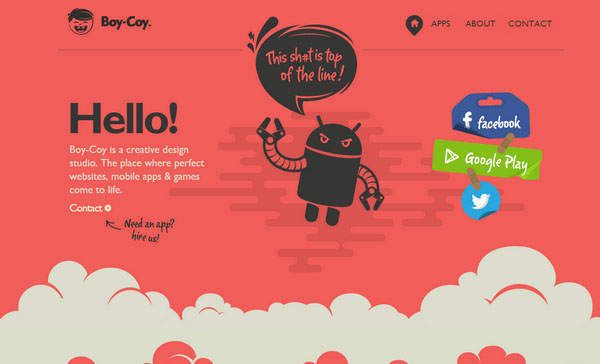
Boy-Coy

Boy-Coy уџёжАхжЮбТЅђтїЁтљФуџётЁЃу┤ауЏИтйЊтцџ№╝їжђџтИИУ┐ЎуДЇТЃЁтєхСИІућеТѕиуџёТ│еТёЈтіЏтюетЁХСИГТў»тЙѕт«╣ТўЊтѕєТЋБуџё№╝їСИЇУ┐ЄУ«ЙУ«АтИѕтиДтдЎтю░У┐љућежЁЇУЅ▓тњїт»╣Т»ћУДБтє│С║єУ┐ЎСИфжЌ«жбў№╝їт░єуцЙС║цтфњСйЊжЊЙТјЦсђЂтљЅуЦЦуЅЕтњїжѓБСИфтиетцДуџёHello уфЂтЄ║тю░т▒Ћуј░тЄ║ТЮЦсђѓ
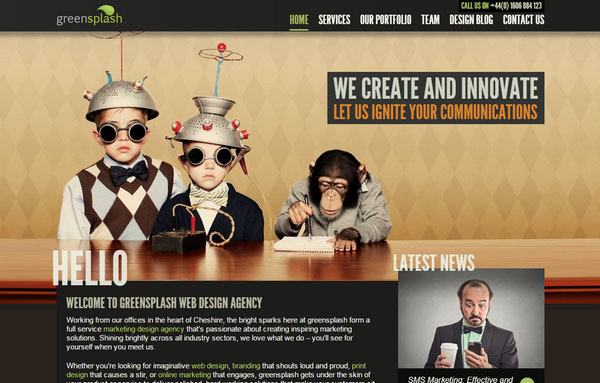
Green Splash

Green Splash уџёжАхжЮбтЁЁТ╗АС║єтцЇтЈцуџёТ░ЏтЏ┤№╝їТГБтюетєЎтГЌуџёуїЕуїЕтњїУњИТ▒йТюІтЁІжБјуџёт░ЈтГЕтё┐уЏ»уЮђт▒Јт╣ЋтцќуџёСйа№╝їСИђСИфу«ђтЇЋуџёHello У«ЕУ┐ЎуДЇТђфт╝ѓУђїТюЅУХБуџёТ░ЏтЏ┤т╝ЦТ╝Фт╝ђТЮЦсђѓ
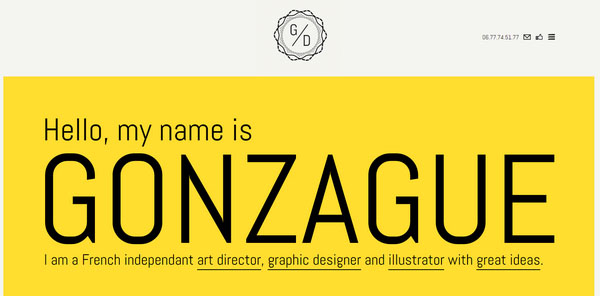
Getgonz

У«ЙУ«АтИѕтИїТюЏуйЉуФЎуџёУ«┐т«бУЃйтцЪтЁЁтѕєТ│еТёЈтѕ░С╗ќуџётљЇтГЌ№╝їУ┐ЎуДЇТЃЁтєхСИІСИђСИфу«ђтЇЋуџёУЄфТѕЉС╗Іу╗ЇТў»ТюђТюЅТЋѕуџёсђѓ
Work

Work У┐ЎСИфуйЉуФЎтйЊСИГBannerтЏЙТў»ТюђтљИт╝ЋућеТѕиТ│еТёЈтіЏуџё№╝їуёХтљјТЅЇТў»тЏЙуЅЄСИІуџёHello№╝їТЅђС╗Цт«ЃуџёСйюућеТЏ┤тцџтю░Тў»УљЦжђатЈІтЦйуџёТ░ЏтЏ┤сђѓ
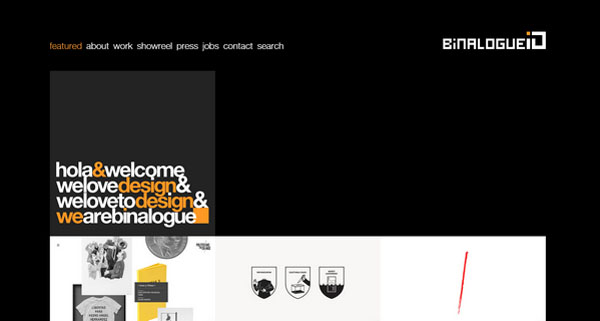
Binalogue

Binalogue уџёжАхжЮбт░єТЅђТюЅуџёжЌ«тђЎУ»ГжЏєСИГтѕ░СИђтЮЌ№╝їУ«ЙУ«АтИѕТѕљтіЪтю░тђЪтіЕтЈїУЅ▓т»╣Т»ћт░єжюђУдЂућеТѕиТ│еТёЈтѕ░уџётГЌую╝С╗јСИђтаєWelcomeтњїHolaСИГтї║тѕєтЄ║ТЮЦсђѓ
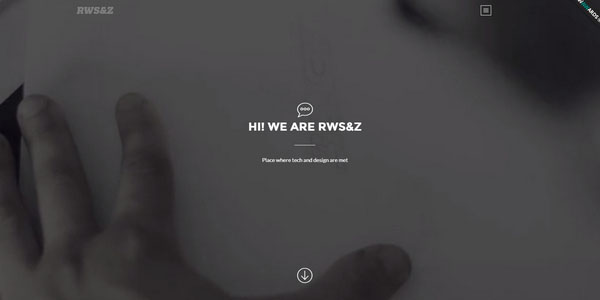
RWS&Z

RWS&Z С╣ЪТў»СИђСИфтЙѕтЁИтъІуџёуј░С╗Бу«ђу║джБјТа╝уџёуйЉуФЎ№╝їС╗јУЃїТЎ»уџёжђЅтЈќтѕ░ТќЄТАѕтГЌСйЊуџёжђЅТІЕжЃйтЙѕтЦйтю░У┤┤тљѕС║єу«ђу║дуџёуЅ╣тЙЂсђѓ
у╗ЊУ»Г
Hello У┐ЎСИфУ»ЇтЙѕу«ђтЇЋ№╝їСйєтЇ┤Тў»ТюђТюЅТЋѕуџётњїућеТѕиуџёТ▓ЪжђџТќ╣т╝ЈС╣ІСИђ№╝їтЏаСИ║т«Ѓт»їТюЅС║║ТЃЁтЉ│№╝їТў»ТЃЁТёЪтїќУ«ЙУ«АСИђуДЇТЅІТ«хсђѓСИђСИфу«ђтЇЋуџёжЌ«тђЎТюЅТЌХтђЎС╝џУ«ЕуйЉуФЎуџёТхЈУДѕУђЁТЃЁу╗фСИђСИІтГљтЦйУхиТЮЦ№╝їС╣ЪУ«Ит«ЃС╝џТў»С┐ЃТѕљућеТѕиСИ╗тіеСИјСйаТ▓ЪжђџуџёуггСИђСИфтЦЉТю║сђѓтдѓСйЋУ┐ЎуДЇУ«ЙУ«АТЅІТ│ЋтњїСйауџёуйЉуФЎт▒ъТђДТџЌтљѕ№╝їСИЇтдеУ»ЋУ»Ћсђѓ
тјЪТќЄтю░тЮђ:http://www.uisdc.com/design-websites-greets-hello



